Khi thiết kế giao diện trong Figma, chúng ta thường gặp tình huống khi thay đổi kích thước của một frame thì những phần tử bên trong lại không thay đổi vị trí theo kích thước tương ứng. Ví dụ, khi thay đổi chiều rộng của một giao diện người dùng cho một ứng dụng di động trong Figma, các mục như menu, header, footer, thay vì co giãn theo chiều rộng thì nó lại đứng yên.
Trong trường hợp này, chúng ta khắc phục bằng cách sử dụng Constraints. Cùng tìm hiểu trong bài viết này nhé!

Constraints trong Figma là gì?
Constraints trong Figma là các quy tắc mà bạn có thể thiết lập để kiểm soát hành vi của các phần tử thiết kế. Chúng giúp đảm bảo rằng thiết kế của bạn đồng nhất và đáp ứng được trên các kích thước màn hình và thiết bị khác nhau.

Ví dụ, thiết kế một giao diện người dùng cho một ứng dụng di động, bạn có thể sử dụng constraint để giữ cho các phần tử trên màn hình của bạn ở cùng một vị trí tương đối với nhau khi kích thước màn hình thay đổi. Bạn có thể đảm bảo rằng các phần tử trên màn hình của bạn sẽ được hiển thị đúng cách trên các thiết bị khác nhau, từ điện thoại thông minh đến máy tính bảng và máy tính để bàn.

Có một số loại constraints trong Figma, bao gồm:
- Fixed constraints: Thiết lập khoảng cách cố định giữa một phần tử và khung chứa.
- Auto constraints: Cho phép một phần tử tự động thay đổi kích thước dựa trên nội dung.
- Center constraints: Căn giữa một phần tử theo chiều ngang hoặc dọc trong khung chứa phần tử
- Aspect ratio constraints: Giữ tỷ lệ khung hình của một phần tử khi nó được thay đổi kích thước.
Bạn có thể thiết lập constraints cho các phần tử riêng lẻ hoặc cho các nhóm phần tử. Để thiết lập Constraints trong Figma:
Bước 1: Chọn phần tử hoặc nhóm
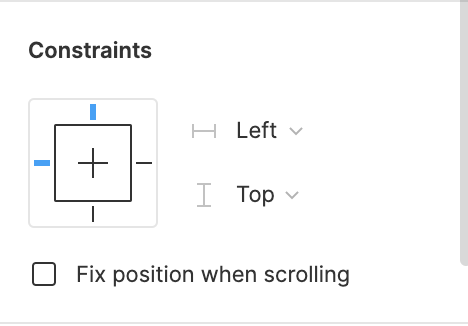
Bước 2: Nhấp vào biểu tượng Constraints trong bảng điều khiển bên phải.
Bước 3: Chọn loại constraint muốn thiết lập và điều chỉnh các giá trị theo cần thiết.
Ứng dụng của Constraints Figma trong thiết kế giao diện
Đặt vào trường hợp khi bạn thiết kế thanh hệ thống cho điện thoại mà kích thước chưa phù hợp với màn hình. Bình thường bạn sẽ phải điều chỉnh lại vị trí của các phần tử sao cho phù hợp.

Nhưng nếu bạn chỉnh Constraint Right và Center cho phần tử đó thì bạn có thể thỏa thích tùy chỉnh chiều rộng phía bên phải của thanh hệ thống rồi.

Đối với thanh chuyển hướng, nếu có nhiều hơn 1 phần từ cần căn đều, các bạn bật layout grid với 3 cột và chỉnh constraint center cho các phần tử bên trong.

Cuối cùng là các nút trên thanh vừa tạo, nếu bạn muốn giữ chúng ở vị trí tương ứng khi thay đổi kích cỡ màn hình thì bạn có thể thêm constraints phù hợp với chúng.

Tóm lại, constrains là một phần quan trọng trong quá trình thiết kế giao diện trên Figma. Chúng giúp định vị và giới hạn các yếu tố trong bố cục của giao diện, đảm bảo rằng chúng sẽ hiển thị đúng vị trí và kích thước trên mọi thiết bị. Vì vậy, khi thiết kế giao diện trên Figma, hãy chú ý đến việc sử dụng constrains để đảm bảo rằng giao diện của bạn sẽ hiển thị đúng và đồng nhất trên mọi thiết bị. Chúc các bạn thành công!
Bộ môn Công nghệ thông tin
Trường Cao đẳng FPT Mạng cá cược bóng đá
cơ sở Hà Nội