Usecase là kỹ thuật dùng để mô tả sự tương tác giữa người dùng và hệ thống. Usecase cũng là đối tượng mà người dùng muốn nhận được từ hệ thống hoặc cách mà các hệ thống tương tác với nhau như thế nào. Sự tương tác đó cần diễn ra trong một môi trường cụ thể và diễn đạt một mục đích phù hợp với góc nhìn của người dùng.
Tên của usecase được đặt giống động từ hoặc động từ + cụm danh từ một cách ngắn gọn, rõ ràng, miêu tả đủ nghĩa đối tượng người dùng. Tuy nhiên tránh các động từ như “do”, “perform” các danh từ “data”, “information”. Vì người dùng sẽ sử dụng những usecase để đại diện cho các nghiệp vụ của hệ thống.
Các thành phần của Usecase
System Boundary là một hình chữ nhật. Trong đó tất cả những chức năng cần code được đặt tại đây và dev cũng chỉ code những chức năng có ở đó. Vì vậy, khi vẽ usecase cần lưu ý những chức năng nào cần thực hiện thì phải để ở trong System Boundary.

Actor thể hiện những user tham gia vào hệ thống. Trong một vài trường hợp actor cũng có thể được thể hiện là hình chữ nhật để đại diện cho một sơ đồ usecase khác. Ví dụ như máy chấm công.

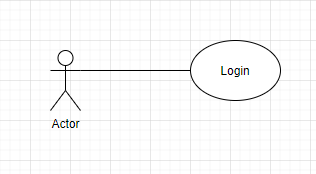
Usecase là chức năng của hệ thống. Tên được kết hợp bởi động từ + danh từ dùng để thể hiện một hành động nào đó. Mỗi 1 actor cần phải liên kết với 1 usecase. Tuy nhiên trong trường hợp đăc biệt một vài usecase có thể không liên kết với actor nào.

Đường liên kết là một đoạn thẳng liền được nối từ actor đến usecase

Các mối quan hệ trong sơ đồ usecase:
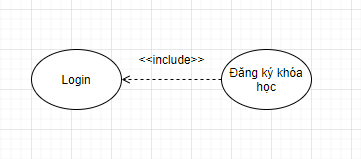
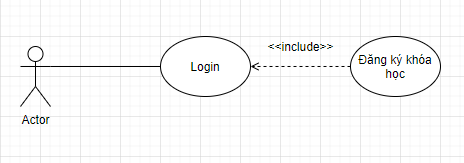
Include được định nghĩa là mối quan hệ bắt buộc phải có giữa các Usecase với nhau. Xét về nghĩa, Include trong tiếng anh nghĩa là bao gồm, nghĩa là nếu nói Usecase A có mối quan hệ với Usecase B, điều đó có nghĩa Usecase A bao gồm Usecase B. Để Usecase A xảy ra thì phải đạt được Usecase B.
Các mối quan hệ trong sơ đồ được thể hiện bằng đường mũi tên nét đứt, đầu mũi tên hướng về chức năng cha (Usecase B).


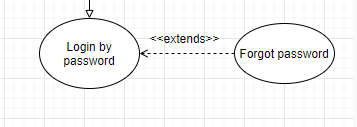
Extend là mối quan hệ mở rộng, biểu diễn mối quan hệ mở rộng giữa các Usecase với nhau. Nếu Include thể hiện mối quan hệ bắt buộc thì Extend lại là mối quan hệ không bắt buộc (có thể có hoặc không) giữa các Usecase với nhau.
Nếu Usecase B là Extend của Usecase A, điều này có nghĩa Usecase B là một optional chỉ xảy ra trong một hoàn cảnh cụ thể nào đó. Mối quan hệ này được thể hiện bằng đường mũi tên nét đứt, đầu mũi tên hướng về chức năng cha (Usecase A)


Generalization: mối quan hệ kế thừa, hiểu đơn giản Generalization là mối quan hệ “cha con” giữa các Use Case với nhau. Điểm khác biệt giữa Generalization với Include và Extend chính là khả năng thể hiện mối quan hệ giữa các Actor với nhau. Để thể hiện mối quan hệ kế thừa chúng ta sử dụng đường nét liền và mũi tên tam giác đầu trắng.

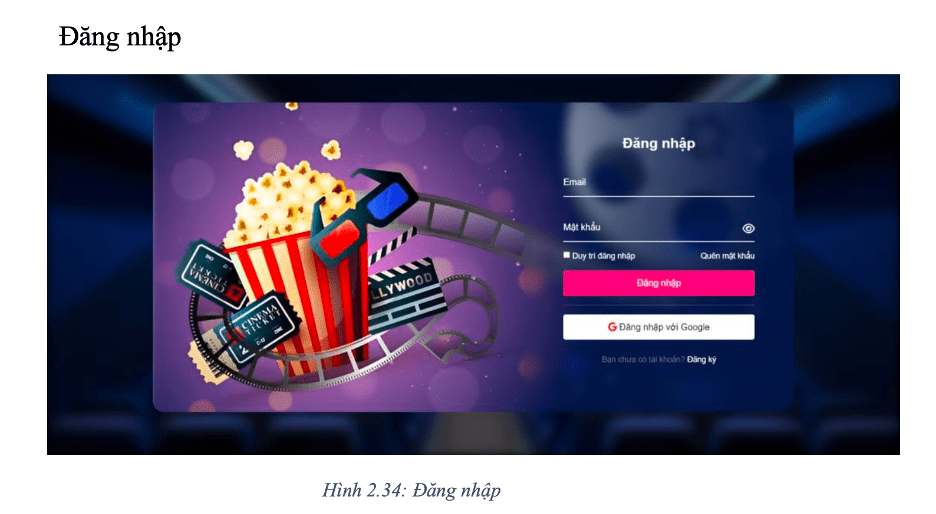
Ví dụ cụ thể hơn về hệ thống CMS của FPT Mạng cá cược bóng đá như sau. Đầu tiên chúng ta sẽ có actor là SV. Và có 1 hình chữ nhật tương ứng với System Boundary.

Lưu ý: những actor nên để ở 2 bên. Không nên để actor nằm ở giữa
Các chức năng sẽ được mô tả bằng các hình eclipse. Đầu tiên, khi vào cms thì chúng ta cần phải đăng nhập. SV sẽ là người thực hiện chức năng đăng nhập bằng email hoặc google. Vì vậy sẽ nối actor SV với chức năng đăng nhập bằng 1 đường kẻ liền.

Vì vậy, 2 chức năng đăng nhập bằng email và đăng nhập bằng google được “kế thừa” từ chức năng đăng nhập. Mối quan hệ kế thừa được thể hiện bằng đường nét liền và có đầu mũi tên tam giác trắng. Các bạn lưu ý, mỗi một loại đầu mũi tên đều có 1 ý nghĩa khác nhau, nên sử dụng đúng tránh trường hợp dùng sai để rồi người khác đọc vào sẽ bị hiểu sai nghĩa.

Khi đăng nhập, có khi các bạn thỉnh thoảng bị quên mất mật khẩu. Chức năng quên mật khẩu sẽ được “extend” (mở rộng) từ chức năng đăng nhập. Mối quan hệ “extend” được thể hiện bằng đường nét đứt có đầu mũi tên mảnh. Đặc biệt, phải có text “extend” để thể hiện mối quan hệ giữa 2 usecase.

Khi muốn tham gia lớp học, chúng ta bắt buộc phải đang nhập vào mới có thể tham gia được. Vì vậy, chức năng tham gia lớp học sẽ được “include” (bao gồm) từ chức năng đăng nhập.

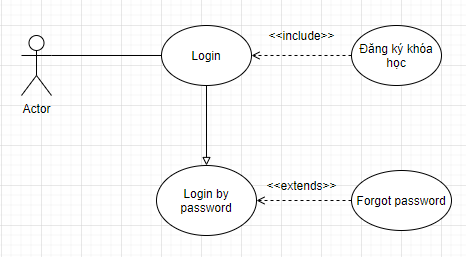
Chúng ta có thể tổng kết lại sơ đồ usecase lại như sau:
Actor: Sinh viên
Use case:
- Đăng nhập
- Tham gia lớp học
- Quên mật khẩu
- Đăng nhập bằng google
- Đăng nhập bằng email
Dựa vào sơ đồ trên, ta có thể đọc như sau:
- Với mỗi sinh viên, nếu muốn tham gia lớp học thì luôn phải đăng nhập. Vì vậy chức năng tham gia lớp học sẽ được include từ chức năng đăng nhập. Đường nối là đường nét đứt, đầu mũi tên sẽ hướng vào chức năng đăng nhập.
- Với chức năng đăng nhập, thỉnh thoảng ta cần sử dụng chức năng quên mật khẩu. Vì vậy, chức năng quên mật khẩu sẽ được extend từ chức năng đăng nhập. Đường nối là đường nét đứt, đầu mũi tên sẽ hướng vào chức năng đăng nhập.
- Với chức năng đăng nhập, ta có thể đăng nhập với email hoặc google. Vì vậy, 2 chức năng “đăng nhập bằng google” và “đăng nhập bằng email” sẽ được generalization (kế thừa) từ chức năng “đăng nhập”. Đường kẻ là đường nét liền, đầu mũi tên là đầu mũi tên trắng hình tam giác và hướng về chức năng “đăng nhập”.
Với ví dụ điển hình trên, hy vọng bài viết đã giúp các bạn hiểu rõ hơn về Usecase Diagram và ứng dụng những kiến thức để làm báo cáo dự án tại FPT Mạng cá cược bóng đá . Chúc các bạn thành công!
Bộ môn Ứng dụng phần mềm
Trường Cao đẳng FPT Mạng cá cược bóng đá
cơ sở Hà Nội