Usecase là chức năng nhỏ nhất của ứng dụng hoặc nghiệp vụ của một hệ thống nào đó và được sử dụng bới một actor hoặc một nhóm actor. Để mô tả hoạt động của usecase, người dùng thường sử dụng Workflow hoặc mô hình activity, uml,v..v
Usecase là gì?
Usecase là kỹ thuật dùng để mô tả sự tương tác giữa người dùng và hệ thống trong mộ môi trường cụ thể và vì một mục đích cụ thể, đồng thời là đối tượng mà người dùng muốn nhận được từ hệ thống hoặc cách mà các hệ thống tương tác với nhau như thế nào và sự tương tác phải nằm trong một môi trường cụ thể. Việc mô tả sự tương tác này nhằm diễn đạt một mục đích nào đó và Usecase phải diễn đạt được yêu cầu theo góc nhìn cụ thể từ phía người dùng.
Tên của usecase được đặt giống động từ hoặc động từ + cụm danh từ và thường được đặt ngắn gọn, rõ ràng, miêu tả đủ nghĩa đối tượng người dùng. Tuy nhiên tránh các động từ như “do”, “perform:, các danh từ “data”,”information”. Người dùng sẽ sử dụng những usecase để đại diện cho các nghiệp vụ của hệ thống.
Các thành phần của usecase
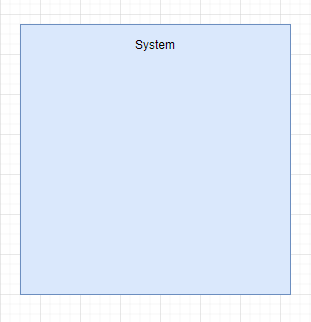
- System boundary
System boundary là một hình chữ nhật. Tất cả những chức năng cần code sẽ được đặt ở trong này, và dev cũng chỉ code những chức năng có ở trong này. Vì vậy, khi vẽ usecase cần lưu ý những chức năng nào cần thực hiện thì phải để ở trong system boundary.
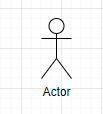
- Actor
Actor có nhiệm vụ thể hiện những user tham gia vào hệ thống. Trong một vài trường hợp, actor cũng có thể được thể hiện là hình chữ nhật để đại diện cho một sơ đồ usecase khác, ví dụ như máy chấm công.
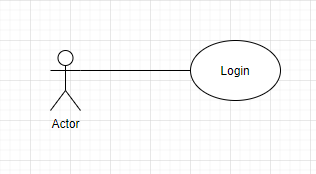
- Use case
Use case đóng vai trò là chức năng của hệ thống, được kết hợp bởi động từ + danh từ và được dùng để thể hiện một hành động nào đó. Mỗi actor cần phải liên kết với 1 use case, tuy nhiên một vài use case có thể không liên kết với actor nào.
- Đường liên kết
Đường liên kết là một đoạn thẳng liền, được nối từ actor đến use case.
Các mối quan hệ trong sơ đồ usecase
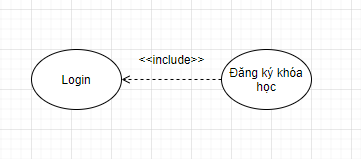
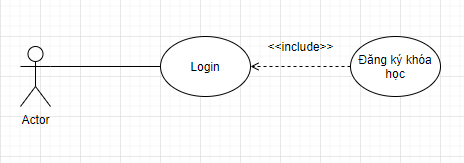
Trong usecase, Include được định nghĩa là mối quan hệ bắt buộc phải có giữa các Use Case với nhau. Xét về nghĩa, Include trong tiếng anh nghĩa là bao gồm, tức là nếu nói Use Case A có mối quan hệ với Use Case B, điều đó có nghĩa Use Case A bao gồm Use Case B. Để Use Case A xảy ra thì phải đạt được Use CaseB.
Những mối liên kết này được thể hiện bằng đường mũi tên nét đứt, đầu mũi tên hướng về chức năng cha (use case B). Đồng thời, người dùng muốn thực hiện được chức năng đăng ký khóa học thì phải đăng nhập.
Ví dụ:
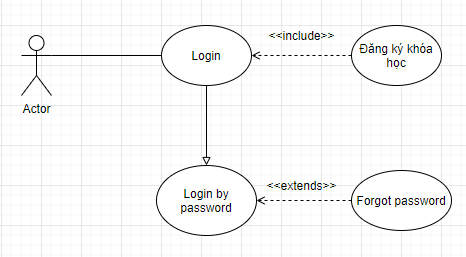
Extend: mối quan hệ mở rộng
Extend biểu diễn mối quan hệ mở rộng giữa các Use Case với nhau. Nếu Include thể hiện mối quan hệ bắt buộc thì Extend lại là mối quan hệ không bắt buộc (có thể có hoặc không) giữa các Use Case với nhau. Nếu Use Case B là Extend của Use Case A, điều này có nghĩa Use Case B chỉ là một optional chỉ xảy ra trong một hoàn cảnh cụ thể nào đó.
Extend được thể hiện bằng đường mũi tên nét đứt, đầu mũi tên hướng về chức năng cha (use case A). Khi thực hiện chức năng đăng nhập, chúng ta cũng có thể sẽ sử dụng chức năng quên mật khẩu.
Ví dụ
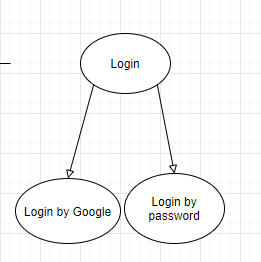
Generalization: mối quan hệ kế thừa
Có thể hiểu đơn giản, Generalization là mối quan hệ cha con giữa các Use Case với nhau. Điểm khác biệt giữa Generalization với Include và Extend chính là khả năng thể hiện mối quan hệ giữa các Actor với nhau. Để thể hiện mối quan hệ kế thừa, sử dụng đường nét liền và mũi tên tam giác đầu trắng.
Ví dụ: Hệ thống CMS của FPT Mạng cá cược bóng đá
- Đầu tiên chúng ta sẽ có actor là SV. Và có 1 hình chữ nhật tương ứng với system boundary
- Lưu ý: những actor nên để ở 2 bên. Không nên để actor nằm ở giữa
- Các chức năng sẽ được mô tả bằng các hình eclipse. Đầu tiên, khi vào cms thì chúng ta cần phải đăng nhập. Và SV sẽ là người thực hiện chức năng đăng nhập. Vì vậy sẽ nối actor SV với chức năng đăng nhập bằng 1 đường kẻ liền.
Đối với đăng nhập, SV có thể lựa chọn đăng nhập bằng email hoặc google.
Vì vậy, 2 chức năng đăng nhập bằng email và đăng nhập bằng google được “kế thừa” từ chức năng đăng nhập. Mối quan hệ kế thừa được thể hiện bằng đường nét liền và có đầu mũi tên tam giác trắng. Các bạn lưu ý, mỗi một loại đầu mũi tên đều có 1 ý nghĩa khác nhau, nên sử dụng đúng tránh trường hợp dùng sai để rồi người khác đọc vào sẽ bị hiểu sai nghĩa.
Khi đăng nhập, có khi các bạn thỉnh thoảng sẽ bị quên mất mật khẩu. Chức năng quên mật khẩu sẽ được “extend” (mở rộng) từ chức năng đăng nhập. Mối quan hệ “extend” được thể hiện bằng đường nét đứt có đầu mũi tên mảnh. Đặc biệt, phải có text “extend” để thể hiện mối quan hệ giữa 2 use case.
Khi muốn tham gia lớp học, chúng ta bắt buộc phải đang nhập vào mới có thể tham gia được. Vì vậy, chức năng tham gia lớp học sẽ được “include”(bao gồm) từ chức năng đăng nhập.
Chúng ta có thể tổng kết lại sơ đồ usecase lại như sau:
Actor: Sinh viên
Use case:
- Đăng nhập
- Tham gia lớp học
- Quên mật khẩu
- Đăng nhập bằng google
- Đăng nhập bằng email
Dựa vào sơ đồ trên, ta có thể đọc như sau:
- Với mỗi sinh viên, nếu muốn tham gia lớp học thì luôn phải đăng nhập. Vì cậy chức năng tham gia lớp học sẽ được include từ chức năng đăng nhập. Đường nối là đường nét đứt, đầu mũi tên sẽ hướng vào chức năng đăng nhập.
- Với chức năng đăng nhập, thỉnh thoảng ta cần sử dụng chức năng quên mật khẩu. Vì vậy, chức năng quên mật khẩu sẽ được extend từ chức năng đăng nhập. Đường nối là đường nét đứt, đầu mũi tên sẽ hướng vào chức năng đăng nhập.
- Với chức năng đăng nhập, ta có thể đăng nhập với email hoặc google. Vì vậy, 2 chức năng “đăng nhập bằng google” và “đăng nhập bằng email” sẽ được generalization (kế thừa) từ chức năng “đăng nhập”. Đường kẻ là đường nét liền, đầu mũi tên là đầu mũi tên trắng hình tam giác và hướng về chức năng “đăng nhập”.
Với ví dụ điển hình trên, hi vọng rằng các bạn sẽ hiểu rõ hơn về Usecase diagram, ứng dụng vào làm báo cáo dự án tại trường tốt hơn nhé!