The post Muốn nắm vững React Native cần biết những điều cơ bản nào? appeared first on Cao Đẳng FPT M?ng c�� c??c b��ng ?�� xét tuyển.
]]>React native là một công c�?giúp lập trình đa nền tảng. Nó là một framework mã nguồn m�?được phát triển bởi Facebook, cho phép người dùng s�?dụng Javascript đ�?phát triển phần mềm trên điện thoại di động Android và IOS. React native cũng giống như React, chúng s�?dụng các native components thay vì các web components. Vì vậy, đ�?hiểu v�?cấu trúc của React native, chúng ta cần phải có các kiến thức cơ bản với các khái niệm cơ bản của React như là JSX, components, props hay là state.
Trước khi đi vào các phần chính, hãy th�?điểm qua xem React native có những điểm lợi và điểm yếu gì, nó có đáng đ�?chúng ta b�?công sức ra đ�?tìm hiểu hay không.


Ưu và nhược điểm
Một s�?ưu điểm có th�?nhìn thấy ngay được khi mới bắt đầu tìm hiểu v�?React Native là:
- Kh�?năng tái s�?dụng code và các components đã được phát triển sẵn
- Có một cộng đồng developers hùng hậu
- S�?tuyệt vời của Live and Hot reloading. (Bạn s�?tiết kiệm được c�?một đống thời gian nhìn xcode build và running app của bạn)
- Tiết kiệm effort khi có th�?code 1 mà có th�?run cho c�?ios và android
Bên cạnh đó cũng có một vài những nhược điểm cần phải k�?đến:
- Vẫn đòi hỏi native code
- Hiệu năng s�?thấp hơn với app thuần native code
- Bảo mật không cao do dựa trên JS
- Quản lý b�?nh�?/li>
- Kh�?năng tùy biến cũng không thực s�?tốt đối với một vài module
Tuy có những mặt hạn ch�?nhưng những lợi ích React Native đem lại thì lại không h�?nh�? vì vậy hãy th�?bắt tay vào tìm hiểu sâu thêm trong những phần dưới đây nhé!
Cách tải trong React Native với h�?điều hành Window
- Bước 1: cài đặt nodejs: Vào trang NodeJs download v�?và cài đặt bình thường
- Bước 2: Tạo folder trên �?cứng đ�?có th�?lưu project: sau đó cmd vào thẳng thư mục đó. Rồi nhập theo mẫu sau đ�?tạo project
| npx create-expo-app AwesomeProject
cd AwesomeProject npx expo start |
- Bước 3: m�?project bằng VisualStudioCode. Và m�?adroidstudio đ�?có máy ảo android
Các concept có trong React Native
- Components
Components là một khái niệm cơ bản của c�?React và React native. Chính việc chia nh�?ứng dụng thành các components nh�?tạo nên tính tái s�?dụng cao và kh�?năng m�?rộng của chúng. Hãy th�?phân tích một ví d�?đơn giản trước.
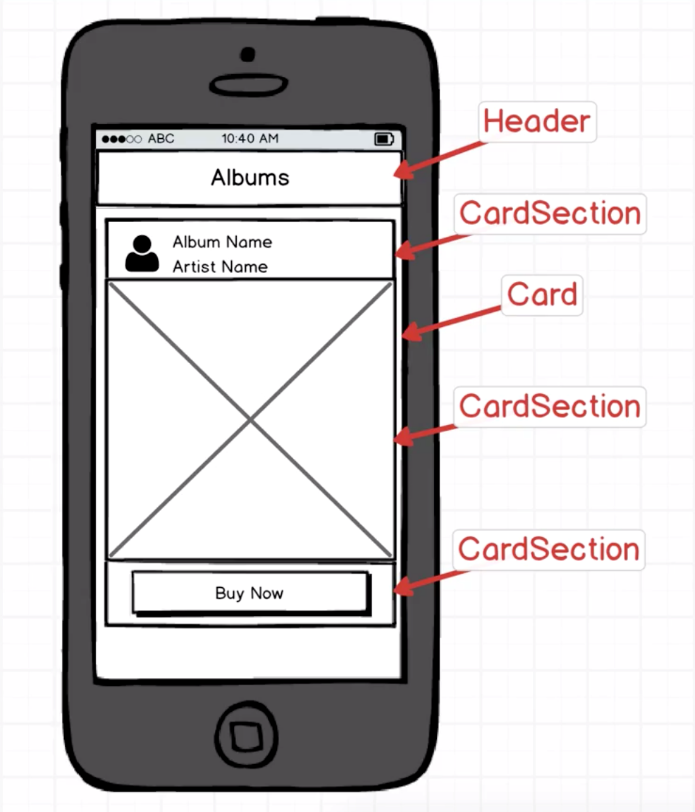
Đây là một list cơ bản v�?thông tin của album có tên albumn, tên ca sĩ th�?hiện, ảnh thumbnail của ca sĩ và ảnh bìa của album cùng một nút bấm mua. Chúng ta có th�?hình dung ra rằng List đó s�?là một Scroll view và các item trong đó là biểu th�?cho một album.

Ngoài những component được xây dựng và s�?dụng lại, thì React native đã có một tá các component mặc định.

- Props
Props là viết tắt của Properties. Một điều mà bạn cần phải nh�?khi s�?dụng props đó là không bao gi�?nên thay đổi giá tr�?của nó, hay nói cách khác, đây là một d�?liệu immutable.
Các component nhận props t�?component cha. Bạn không được thay đổi giá tr�?của props trong các component này mà ch�?được phép đọc giá tr�?ra thôi. Trong React Native, d�?liệu s�?đi theo một chiều, có nghĩa là t�?component cha đến các component con.
| Đây là một ví d�?s�?dụng props, cung cấp cho một component tên là Header
export default class App extends Component<Props> { render() { return ( <View style = {{flex: 1}}> <Header title = ‘This is header’ ></Header> <AlbumList></AlbumList> </View> ); } } Trong component Header mình s�?s�?dụng props title này đ�?render ra tiêu đ�?của nó. export default class Header extends Component { render () { return ( <View style = { styles.headerView }> <Text style = { styles.headerTitle }> { this.props.title } </Text> </View> ); } } |
3. State
State thì hoạt động khác với Props. State là d�?liệu nội b�?của một Component, trong khi props là d�?liệu được truyền cho Component. Chính vì vậy chúng ta hoàn toàn có th�?thay đổi state, và coi nó là một kiểu d�?liệu mutable. Vì đặc điểm này nên chúng ta hay s�?dụng State đ�?thay đổi d�?liệu của view, binding data lại view khi có thay đổi. Nhưng chúng ta không dùng this.state đ�?gán lại giá tr�?thay đổi cho nó, mà chúng ta s�?dùng this.setState. Function này s�?trigger cho class rằng hãy render lại component và các component con của nó, còn this.state thì không.
Đây là một ví d�?v�?s�?dụng state đ�?thay đổi giá tr�? Giống như việc bạn truyền datasource cho tableview vậy, ban đầu datasource chính là state này rỗng và sau đó được tr�?v�?d�?liệu sau khi call api. Và t�?đó thay đổi state s�?làm cho component render lại d�?liệu (tương t�?reloadData()).
| export default class AlbumList extends Component {
state = { albums: [] } componentWillMount() { axios.get(‘//rallycoding.herokuapp.com/api/music_albums’) .then(response => { this.setState({ albums: response.data }) }); }
renderAlbums() { console.log(this.state.albums); return this.state.albums.map( album => <AlbumDetail key = {album.title} album = {album} /> ); }
render () { return ( <ScrollView> { this.renderAlbums() } </ScrollView> ); } } |
Còn đây là hình ảnh consoleLog �?trên debuger, chúng ta có th�?thấy rõ ràng lúc đầu state.albums vẫn còn rỗng và sau đó khi call api, và có data tr�?v�? nh�?vào việc setState lại view có th�?render và hiển th�?ra ngoài.

Trên đây là tổng quan một s�?khái niệm chúng ta cần tìm hiểu khi đọc v�?React native, rất mong bài viết có th�?giúp đ�?các bạn ít nhiều! Chúc các bạn học tốt!
B�?môn CNTT
Cao đẳng FPT M?ng c�� c??c b��ng ?��
Hà Nội
The post Muốn nắm vững React Native cần biết những điều cơ bản nào? appeared first on Cao Đẳng FPT M?ng c�� c??c b��ng ?�� xét tuyển.
]]>The post Làm th�?nào đ�?xây dựng chương trình máy tính điện t�?bằng React Native? appeared first on Cao Đẳng FPT M?ng c�� c??c b��ng ?�� xét tuyển.
]]>Bước 1: Thiết k�?phác thảo giao diện như sau:

Sau đó ta viết code định dạng giống như CSS:


Bước 2: Thiết k�?phần điền s�?cho máy tính điện t�? nghĩa là phần 7 trong hình dưới đây

�?đây giao diện s�?phát triển thành hàng, cột nên ta s�?dùng mảng 2 chiều đ�?x�?lý như sau:
B1: X�?lý giao diện: Dùng vòng lặp đ�?sinh ra các button s�?/p>
B2: Hiển th�?giao diện: Tạo cấu trúc view
Và dưới đây là code xây dựng phần các buttons (phần s�?7)


Bước 3: Xây dựng phần điền phép tính (phần 2 trong hình)

Ta s�?thực hiện xây dựng theo các bước:
B1: Khai báo hằng s�?/p>

B2: Liên kết với hằng s�?/p>

B3: Gọi phép tính hiển th�?/p>

Và đây là toàn b�?code của phần này



Bước 4: Xây dựng các hàm x�?lý tính toán khi người dùng nhập liệu và click vào các button
Quy trình s�?thực hiện theo các bước sau:
B1: Khai báo text hiển th�?kết qu�?và text tính toán

B2: Viết hàm x�?lý s�?kiện và tính giá tr�?biểu thức

B3: Viết hàm x�?lý phép tính

B4 – Gọi hàm _onPressButton

Và gọi hàm operate

B5 – Điền các kết qu�?hiển th�?kết qu�?(resultText)

Tiếp theo, ta gọi phần calculation Text

Đến đây ta đã xong 4 bước thiết k�?và xây dựng ứng dụng Máy tính điện t�?bằng React Native. Các bạn có th�?tham khảo code đầy đ�?của chương trình như sau:






Thật d�?dàng phải không nào? Những bạn tr�?còn đang băn khoăn cách đ�?xây dựng chương trình máy tính điện t�?bằng React Native thì nh�?thực hành thêm nhiều lần theo cách này đ�?thành thạo k�?năng hơn nhé! Chúc các bạn áp dụng kiến thức thành công!
B�?môn Công ngh�?thông tin
Cao đẳng FPT M?ng c�� c??c b��ng ?�� Hà Nội
The post Làm th�?nào đ�?xây dựng chương trình máy tính điện t�?bằng React Native? appeared first on Cao Đẳng FPT M?ng c�� c??c b��ng ?�� xét tuyển.
]]>The post Thông Báo Tuyển Dụng V�?Trí Thực Tập React Native (Mã tuyển dụng TD1435) appeared first on Cao Đẳng FPT M?ng c�� c??c b��ng ?�� xét tuyển.
]]>(Mã tuyển dụng TD1435)
Bạn là sinh viên Cao đẳng FPT M?ng c�� c??c b��ng ?�� và đang tìm kiếm v�?trí thực tập sinh? Hãy ứng tuyển ngay v�?trí Thực tập sinh React Native trước ngày 30/4/2022 nhé!

- Thời gian: Fulltime
- Mô t�?công việc
- Tham gia các d�?án xây dựng, phát triển sản phẩm trên nền tảng Mobile,Web
- Phối hợp với team và team leader phát triển và các b�?phận liên quan đ�?đảm bảo được project được thực hiện đúng yêu cầu và đảm bảo chất lượng.
- Hướng dẫn xây dựng, phát triển các phần mềm m�?rộng.
- Các công việc khác theo yêu cầu
- Yêu cầu:
- Là sinh viên cao đẳng, đại học năm 3, 4 hoặc đã tốt nghiệp chuyên ngành công ngh�?thông tin. Có th�?làm fulltime
- Nắm được kiến thực v�?lập trình
- Có kiến thức v�?framework React, React Native, Redux là lợi th�?/li>
- Tư duy logic, có kh�?năng tìm hiểu và làm việc đội nhóm cũng như độc lập.
- Có kiến thức v�?HTML, CSS, Javascript là một lợi th�?/li>
- Quyền lợi:
- Ph�?cấp phù hợp với năng lực t�?2 �?5M
- Môi trường làm việc thân thiện, văn minh, chuyên nghiệp
- Cơ hội nâng cao trình đ�?k�?năng phát triển ngh�?nghiệp
- Được hướng dẫn bởi các lập trình viên có kinh nghiệm
- Tham gia các hoạt động khác như: Game, liên hoan, sinh nhật, teambuilding hàng tháng
- H�?sơ:
- CV ứng tuyển gửi v�?địa ch�?email: [email protected] (CV có ảnh)
- Email ghi rõ tiêu đ�? CV ứng tuyển v�?trí … + mã tuyển dụng
- Thông tin h�?tên, mã SV, SĐT, Email, Chuyên ngành, Đợt tốt nghiệp/Học k�?hiện tại.
- Hạn nộp h�?sơ: 30/04/2022
- Mọi thắc mắc vui lòng gửi email: [email protected] hoặc điện thoại: 024 6260 4713
- Thông tin Doanh nghiệp:
- Tên công ty: Công ty C�?phần Trò chơi Di động Việt (VMGAMES)
- Địa ch�? A4 Hàm Nghi, Cầu Diễn, Nam T�?Liêm, Hà Nội.
The post Thông Báo Tuyển Dụng V�?Trí Thực Tập React Native (Mã tuyển dụng TD1435) appeared first on Cao Đẳng FPT M?ng c�� c??c b��ng ?�� xét tuyển.
]]>