AngularJS – open source hay framework miễn phí dành cho thiết kế website, được xem là một trong những Frontend Framework tốt nhất trên thị trường thường được dùng bởi các lập trình viên cắt HTML cao cấp. Vậy AngularJS là gì? Hãy cùng tìm hiểu tại bài viết dưới đây.
Cài đặt AngularJs
- Tải AngularJS
Hãy truy cập trang web và tải về bản angularjs 1.8.2 – phiên bản mới nhất hiện tại.
- Chèn Angular vào ứng dụng
- Tự host AngularJS
Theo cách này, bạn cần phải download angularjs về máy và nhúng trực tiếp vào ứng dụng.
- Dùng phiên bản có sẵn trên server của Google
Ngoài cách trên, bạn cũng có thể sử dụng phiên bản nén của AngularJS có sẵn trên server của Google. Sử dụng cách này có hai điều lợi là tiết kiệm băng thông cho trang web của bạn và AngularJS sẽ được load nhanh hơn nếu máy của người dùng đã cache AngularJS. Cách này sẽ không hoạt động nếu không được kết nối mạng.
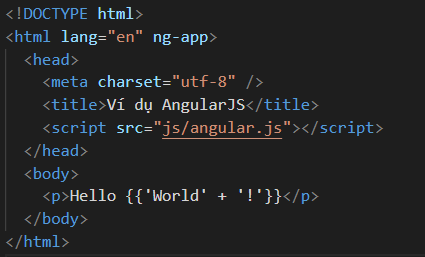
- Phân tích ví dụ
- ng-app directive:
Directives là các tùy biến gắn vào các DOM (attribute, element name, CSS class …) để HTML compiler của AngularJS có thể thêm vào hoặc biến đổi DOM element.
Ng-app cho biết phạm vi hoạt động của AngularJS. Chỉ thị này cho biết vị trí bắt đầu để sử dụng các phần tử của AngularJS.
Chèn AngularJs vào ứng dụng
Một đặc điểm quan trọng của AngularJs là khả năng binding dữ liệu sử dụng cặp dấu ngoặc nhọn {{}}. Đoạn mã này sẽ xuất ra dữ liệu là chuỗi “Hello World !” ra trình duyệt.
Trong dấu ngoặc nhọn có thể chứa biến và các biểu thức toán học.
Các thành phần của AngularJS
- Angular Template
Đôi lúc trong quá trình xây dựng hệ thống, file HTML trở nên phức tạp để giải quyết vấn đề này ta cần chia thành nhiều phần khác nhau, AngularJS cung cấp cho chúng ta một giải pháp hữu ích đó là template.
Angular template là 1 đặc tả dạng declarative (khai báo), cùng với thông tin từ Model & Controller, trở thành rendered View mà User thấy trên trình duyệt. Nó là static DOM, chứa HTML, CSS, và các thành phần, thuộc tính riêng của Angular. Các thành phần Angular và các thuộc tính giúp Angular thêm các hành vi và biến đổi template DOM thành dynamic view DOM.
Nói 1 cách đơn giản nhất thì template trong AngularJS là “HTML voi81 additional markup”.
Trong Angular, chúng ta có 2 cách để tạo một template:
- Dùng file ngoài: Chúng ta có thể dùng thêm một file html bên ngoài để làm template cho file chính, ví dụ:
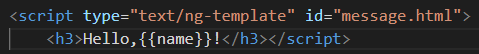
- Dùng script: Chúng ta có thể tích hợp thẳng template vào file hiện hành thông qua thẻ script với type là text/ng-template
- Cách sử dụng template
Có nhiều cách để sử dụng template, tuy nhiên trong AngularJS có 2 cách thông dụng nhất để dùng template đó là ng-include và ngRoute (sẽ nói ở phần sau), ví dụ:
Modules
Trong các ứng dụng thực tế, việc phân chia ứng dụng thành các thành phần khác nhau là điều cần thiết. Dưới đây là lợi ích của việc chia nhỏ ứng dụng:
- Dễ dàng hơn cho việc quản lý và khai báo ứng dụng cũng như kiểm tra lại sau này
- Khả năng tái sử dụng cũng như tận dụng các 3rd modules.
- Nạp từng phần ứng dụng sẽ nhanh hơn là buộc phải nạp toàn bộ ứng dụng vào rồi mới chạy
Trong AngularJS, module được hỗ trợ trong khai báo ng-app bên cạnh khai báo nó trong mã nguồn script, dưới đây là một template chuẩn của angular sử dụng modules:
Trong ví dụ này module được khai báo ngay trong thẻ <html> với tên là myModule.
- ng-app=”myModule”: Khai báo một angular app là myModule, sử dụng myModule được khai báo trong script.
- Trong script, angular.module() là hàm khai báo cho module.
- cặp dấu ngoặc [] chính là mảng các module sẽ được nạp chung vào để chạy chung với ứng dụng (module chính được khai báo trong ng-app).Ví dụ:
- Controller trong module
Trong ví dụ trên chúng ta đã thấy việc khai báo module như thế nào, vậy controller khi ứng dụng sẽ được khai báo như thế nào. Hãy xem ví dụ dưới đây:
- Method .controller của module sẽ đóng vai trò khai báo thêm một controller cho module.
- Function đại diện cho controller được khai báo bình thường giống như controller khai báo bên ngoài module.
- AngularJS sử dụng Dependence Injection để tách biệt giữa các modules.
- Các dependency được đưa vào tự động bởi framework.
- Tổ chức của một ứng dụng thực tế
- Thông thường thì tổ chức một ứng dụng thực tế sẽ được khởi tạo như sau:
|
├── index.html ├── css │ └── style.css └── scripts ├── module_1.js ├── module_2.js ├── module_3.js └── main.js |
- html chính là html documents.
- css chính là mã nguồn css cho document.
- js chính là mã nguồn cho module chính.
- Các files js khác là các modules được module chính sử dụng, như vậy template của chúng ta sẽ được khai báo lại.
Trên đây là hướng dẫn sinh viên cách tải phần mềm AngularJs cũng như phân tích một số tính năng của phần mềm này. Để trở thành một master chuyên nghiệp, sẽ có rất nhiều kiến thức các bạn sinh viên cần phải học hơn . Hy vọng rằng với những thông tin cung cấp này sẽ hữu ích cho bạn!
Bộ môn Công nghệ thông tin
Cao đẳng FPT Mạng cá cược bóng đá
Hà Nội