Browser Object Model (BOM) là gì? BOM có vai trò thế nào trong ngôn ngữ Javascript? Hãy cùng theo dõi bài viết dưới đây để tìm ra câu trả lời nhé!
Javascript được tạo ra để thêm chức năng, tính năng vào các trang web, do đó nó được phát triển để chạy linh hoạt trên các trình duyệt web khác nhau. Sau thời gian phát triển, javascript đã trở thành một ngôn ngữ lập trình chính thức.
Các trình duyệt web hiện này hầu hết đều cung cấp chức năng dành riêng cho javascript chạy. Để truy cập các chức năng của trình duyệt bằng Javascript, trình duyệt web bắt buộc phải cung cấp các đối tượng (object) và chức năng (funnction cụ thể ).
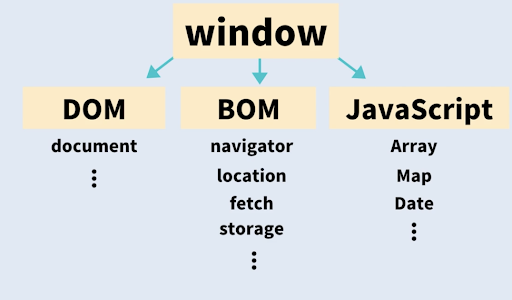
Mô hình đối tượng trình duyệt (BOM) đề cập đến các đối tượng được cung cấp bởi trình duyệt web để thao tác các thuộc tính và đối tượng được liên kết với nó. Các đối tượng và thuộc tính do mô hình đối tượng trình duyệt cung cấp cho phép Javascript tương tác với trình duyệt.
Một số đối tượng BOM (mô hình đối tượng trình duyệt) quan trọng có sẵn trong khi thực thi Javascript là:
- window
- document
- navigator
- screen
- history
- location
Bạn có thể sử dụng tiền tố Window cho tất cả các thuộc tính trên và truy cập trực tiếp đến tài dối tượng document, trình điều hướng, hiển thị, lịch sử và vị trí.
Chúng ta sẽ tìm hiểu về chúng chi tiết hơn trong các ví dụ cụ thể sau.
Bạn có thể mở bảng điều khiển trình duyệt (CTRL + SHIFT + J) trong cửa sổ này để chạy các ví dụ mã trong bài viết này tại mục Console.
Window
Đối tượng window đại diện cho cửa sổ của trình duyệt chứa tài liệu web. Nó là đối tượng gốc của hệ thống phân cấp BOM. Để xem các thuộc tính và đối tượng chứa trong đó, hãy thực thi đoạn mã dưới đây trong bảng điều khiển trình duyệt của bạn.
Window.document
Đối tượng tài liệu đại diện và trả về tham chiếu của tài liệu được tải trong cửa sổ của trình duyệt.
Window.navigator
Đối tượng window.navigator trả về tham chiếu đến Đối tượng điều hướng. Đối tượng điều hướng chứa thông tin về tác nhân người dùng (trình duyệt) và hệ điều hành.
Window.screen
Đối tượng window.screen trả về thông tin về màn hình của người dùng.
Window.history
window.history trả về một tham chiếu đến đối tượng lược sử. Bạn có thể sử dụng nó để thao tác lịch sử phiên trình duyệt (các trang đã truy cập trong cùng một tab).
window.location
Bạn có thể lấy địa chỉ trang hiện tại (URL) hoặc chuyển hướng trình duyệt đến một địa chỉ web mới bằng cách sử dụng cửa sổ. đối tượng vị trí.
Qua bài viết, hi vọng các bạn lập trình viên đã nắm được kiến thức về BOM cũng như vai trò của BOM trong JavaScript, từ đó có thể áp dụng chúng vào công việc của mình. Hãy cùng đón chờ bài viết tiếp theo để tìm hiểu về tất cả các đối tượng BOM quan trọng và thuộc tính của chúng nhé!
Bộ môn Công nghệ Thông tin
Cao đẳng FPT Mạng cá cược bóng đá
Hà Nội