Xcode chắc hẳn không còn quá xa lạ với những bạn theo học lập trình tại Cao đẳng FPT Mạng cá cược bóng đá , tuy nhiên làm thế nào để tận dụng tối đa những tính năng của nó? Cùng tìm hiểu nhé!
Khi sử dụng Xcode, bạn sẽ được cung cấp sẵn các chương trình cơ bản, cho phép người dùng dễ dàng tùy chỉnh để phù hợp hơn với các công việc của mình, như trình soạn thảo, trình biên dịch hay các công cụ cần thiết khác, hỗ trợ cho việc phát triển các ứng dụng được thực hiện mạnh mẽ và hiệu quả nhất. Đặc biệt, khi tạo giao diện người dùng đồ họa trên Xcode, các lập trình viên không cần sử dụng quá nhiều mã, mà vẫn có thể đạt được hiệu quả đúng như mong đợi.
Bước 1: Các bạn mở XCode và tạo một Project mới, nhớ phải chọn Single View Application nhé!
Bước 2: Tiếp tục, bạn đặt tên Project trong Project Name, chọn ngôn ngữ trong phần Language và chọn Iphone ở phần Devices nếu muốn phát triển ứng dụng Iphone, hoặc chọn Universal nếu muốn phát triển ứng dụng Universal. Sau đó click OK để hoàn tất quá trình tạo ứng dụng.
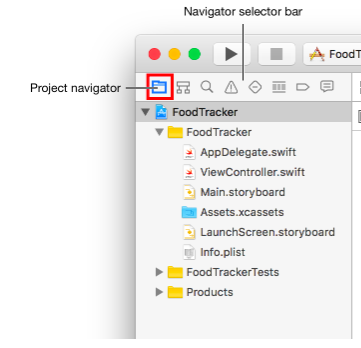
Bước 3: Nhìn phía bên trái màn hình máy tính, bạn click vào Project navigator để xem cấu trúc của ứng dụng.
Bước 4: Tiếp tục click vào Main.storyboard để mở giao diện chính. Tại đây, bạn có thể kéo thả các Object library và kéo vào layout như hình sau.
Bước 5: Bạn có thể kéo thả 1 TextField bằng cách gõ chữ TextField trong Filter field nhé!
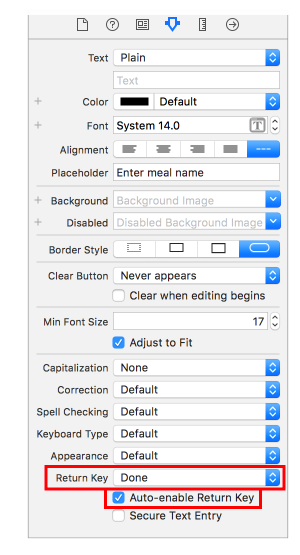
Bước 6: Để chỉnh các thông tin về thuộc tính, các bạn click vào Attributes inspector ở góc phải trên màn hình XCode. Tiếp tục các bạn có thể nhập thông tin Placeholder.
Bước 7: Để ẩn hiện bàn phím khi click vào TextField, các bạn cần chọn Auto-enable Return key như hình.
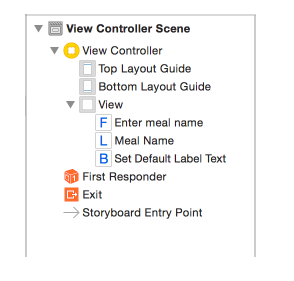
Bước 8: Sau khi thiết kế xong, các bạn có thể mở rộng View để xem các thành phần cụ thể.
Bước 9: Để xem trước giao diện, các bạn có thể click vào biểu tượng 2 vòng tròn lồng nhau như hình nhé!
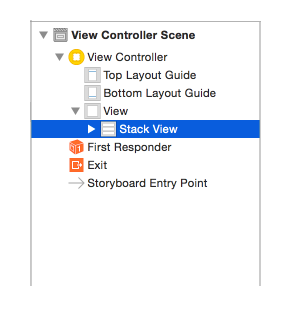
Bước 10: Chọn Preview để giao diện hiển thị. Nếu chưa vừa ý với giao diện thiết kế, bạn có thể click vào Stack View và tiếp tục chỉnh sửa.

Bước 11: Cuối cùng, bạn gắn View với các cạnh của màn hình bằng cách vào Add New Constraints ở góc phải phía dưới màn hình.
Như vậy ta đã tạo xong Project và thiết kế xong phần giao diện cơ bản cho ứng dụng Iphone chạy trên Xcode. Bây giờ chúng ta sẽ đi sâu hơn vào phần thiết kế giao diện.
Bước 1: Sau khi tạo dự án và chọn Single View -> Storyboard, các bạn tiến hành mở thanh công cụ bằng cách nhấn tổ hợp phím Ctrl+Shift+ L để hiển thị thanh công cụ.
Bước 2: Để mở cửa sổ thuôc tính, ta chọn phím mũi tên màu xanh trong hình.

Bước 3: Để xem trước layout bạn chọn Preview như hình sau.
Bước 4: Nếu muốn đưa các Object vào Stack view, ta xem góc phải phía dưới màn hình và chọn Stack.

Bước 5: Tiếp tục, ta thêm Constraint ở góc phải phía dưới hoặc nếu muốn xóa Constraint không phù hợp, ta cũng có thể xử lý ở góc phải dưới.
Vậy là thông qua bài viết này, chúng ta đã học được cách tạo project và thiết kế giao diện cho IOS, sử dụng tối đa các tính năng của Xcode một cách mạnh mẽ và hiệu quả nhất. Chúc các bạn sẽ thực hiện thành công!
Bộ môn Công nghệ thông tin
Cao đẳng FPT Mạng cá cược bóng đá
Hà Nội