Với những sinh viên thắc mắc về cách tùy biến giao diện của Button với Selector trong Android, bài viết này dành cho các bạn!
Button là thành phần giao diện cơ bản trong lập trình Android và khi triển khai 1 dự án Android, lập trình viên thường xuyên cần thay đổi giao diện mặc định của Button sao cho phù hợp với thiết kế của khách hàng. Muốn biết cách tùy biến giao diện button ra sao, bước đầu tiên phải biết được cấu trúc của button thông thường.
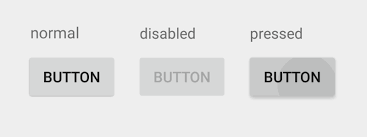
Cấu trúc của 1 Button thường như sau :
Lưu ý:
- normal : trạng thái hiển thị bình thường
- pressed : trạng thái khi bấm
- disabled : trạng thái nút khi bị khóa chắc năng bấm ( ví dụ : button.setEnabled(false) )
Ngoài ra còn 1 số trạng thái khác như focused, checked … với các biến thể của button như checkbox, switch …Android SDK cung cấp 1 cấu trúc file xml từ đó giúp định nghĩa trạng thái của 1 button với các ảnh dạng png hoặc png 9-patch như sau :
File xml này được lưu trong thư mục drawable của dự án
File xml được tạo bằng cách bấm chuột phải vào thư mục drawable -> Drawable Resource File với root Element là selector
Chúng ta chuẩn bị 3 ảnh png cùng kích thước vs màu sắc khác nhau lần lượt là button_pressed, button_focused, button_normal copy vào thư mục drawable
Kế tiếp, sử dụng file selector vừa tạo gán vào Button như sau:
Chạy thử ta được kết quả:
Link code hoàn chỉnh : //github.com/huuhuybn/BtnSelector
Ngoài ra các bạn có thể tham khảo 1 số website hỗ trợ công cụ tự sinh file selector :
//tdscientist.github.io/button4Android/
từ khóa google tìm: selector android generator
Mong rằng, bài viết trên đã giúp các bạn sinh viên giải đáp thắc mắc về cách tùy biến giao diện của Button với Selector. Chúc các bạn thực hành thành công với bài học này!