Series bài viết về Javascript, tổng hợp các kiến thức từ đơn giản đến nâng cao với các khái niệm, đi kèm ví dụ,…Từ đó hỗ trợ các bạn sinh viên xây dựng nền tảng thông tin, cũng như sẽ cảm thấy hứng thú hơn, bắt đầu dễ dàng hơn với ngôn ngữ thú vị này.
Khái niệm chung:
- Javascript là ngôn ngữ lập trình phổ biến nhất trên thế giới trong suốt 20 năm qua. Nó cũng là một trong 3 ngôn ngữ chính của website
- HTML: Giúp ta thêm nội dung cho website.
- CSS: Định dạng thiết kế, bố cục, phong cách, căn lề,… của website.
- Javascript: Cải thiện cách hoạt động của website.
- Javascript có thể học nhanh và dễ dàng áp dụng cho nhiều mục đích khác nhau, từ việc cải thiện tính năng của website cho đến chạy game và tạo phần mềm trên website.
- Mục tiêu của tutorial này chính là giúp bạn “vượt qua” giai đoạn bắt đầu học javascript, nắm được các thông tin cơ bản, làm nền tảng cho kiến thức cao hơn:
- Javascript là gì? Tại sao nó lại được dùng nhiều như vậy?
- Nhúng javascript vào website của bạn
- biến trong javascript
- Toán tử trong javascript
- Câu lệnh rẽ nhánh, câu lệnh điều kiện
- Hàm và tạo hàm trong javascript
- Biến toàn cục và biến cục bộ trong javascript
- Sử dụng firebug để kiểm tra lỗi javascript
- Vòng lặp trong javascript
- Events trong javascript
- DOM trong javascript
- Data Types
- Object…
1. Javascript là gì?
- JavaScript là ngôn ngữ lập trình thường được dùng chung với HTML để tạo ra các tương tác động cho trang web.
- Trong khi HTML được sử dụng để tạo nội dung và CSS được dùng để trang trí website thì JavaScript được sử dụng để tạo ra các tương tác cho website.
- Ban đầu ngôn ngữ JavaScript được viết ra với mục đích dùng để phục vụ việc tạo các tương tác cho website. Tuy nhiên tới thời điểm hiện tại thì JavaScript đã được phổ biến rộng rãi trong việc tạo các ứng dụng phức tạp như game hay các ứng dụng chạy trên máy chủ.
2. Tại sao nó lại được dùng nhiều như vậy?
- Giảm gánh nặng cho server: Ví dụ bạn có thể xác nhận đầu vào (input) người sử dụng trước khi gửi trang tới Server, từ đó giúp trang tải nhanh hơn do không cần request ngay từ đầu.
- Phản hồi ngay lập tức cho user: Giả sử có quên nhập một thông tin nào đó trên form đăng ký popup, khách hàng cũng không cần cả website load lại từ đầu để điền thêm nếu form popup này được lập trình bởi JavaScript.
- Tăng tương tác với user: JavaScript cho phép khách hàng có thể tương tác ngay với website bằng cách click chuột hay thông qua bàn phím( đổi màu text hay hình động…)
- Website sinh động hơn với kho giao diện phong phú: Nếu chỉ sử dụng HTML, bạn chỉ có thể tạo ra các giao diện tĩnh, không có DnD (Drag và Drop), Slider hay một Rich Interface (giao diện giày tính năng).
3. Nhúng javascript vào website?
Có 3 cách nhúng mã javascript vào website:
- Nhúng kiểu internal
- Nhúng kiểu inline
- Nhúng kiểu external
**Nên dùng cách số 3 (external), giúp chúng qua quản lý mã code javascript tốt hơn và gọn gàng hơn,…
Cách 1: Kiểu internal:
Có thể hiểu là chúng ta chèn code javascript vào cùng một cụm nào đó trong file HTML. Thông thường thì chúng ta hay nhóm ns vào cặp thẻ <head> và <body>.
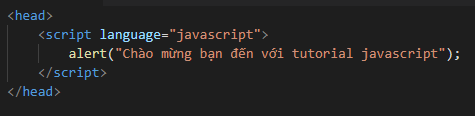
- Nhúng trong thẻ <head>:
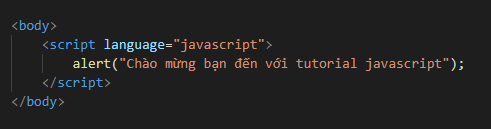
- Nhúng trong thẻ <body>:
Cách 2: Kiểu inline
Nhúng kiểu này ta có thể chèn ngay vị trí bất kỳ nào của một dòng HTML.
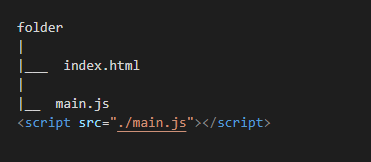
Cách 3: Kiểu external
Nếu cách 1 và 2 chúng ta viết trực tiếp trên file html thì ở cách này chúng ta tách riêng file javascript và gọi nó thông qua thẻ <script>
4. Biến trong javascript
- Biến: Lưu trữ dữ liệu để có thể sử dụng lại sau đó là một trong những công việc quan trọng của lập trình. Trong JavaScript bạn có thể thực hiện công việc này nhờ sử dụng biến.
- Biến là gì: Trong lập trình biến giống như một hộp chứa được sử dụng để lưu trữ dữ liệu có trong chương trình để sau đó khi cần thiết chúng ta có thể dễ dàng lấy dữ liệu này ra sử dụng.
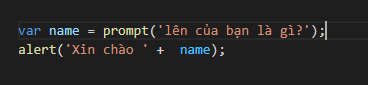
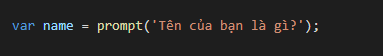
Ví dụ:
Giải thích:
Ở ví dụ trên biến name được tạo ra để lưu trữ dữ liệu nhập vào tên người dùng. Sau đó giá trị của biến name được sử dụng để hiển thị hộp thoại có thông báo xin chào.
Khai báo biến
- Một biến tồn tại sau khi chúng ta thực hiện việc khai báo. Việc khai báo biến được thực hiện sử dụng từ khoá var và đi sau là tên biến.
Ví dụ:
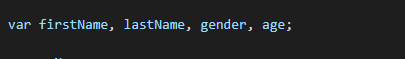
- Sử dụng dấu , để phân biệt giữa các biến khi cần khai báo nhiều biến sử dụng một câu lệnh duy nhất.
Ví dụ:
Tên biến:
Việc đặt tên biến giống như việc chúng ta dán nhãn cho các hộp để phân biệt các hộp khác nhau. Trong JavaScript, tên biến có thể bao gồm:
- Chữ cái (in hoa hoặc in thường): a đến z, A đến Z.
- Chữ số: 0 đến 9.
- Các ký tự: $ hoặc _.
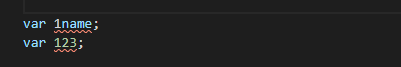
- Tên biến không được bắt đầu bằng chữ số.
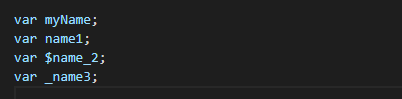
Ví dụ:
Tên biến hợp lý:
Tên biến không hợp lý:
Gán giá trị cho biến:
- Để gán giá trị cho biến chúng ta sử dụng dấu “=”.
Ví dụ:
- Giá trị của biến có thể được thay đổi nhiều lần trong chương trình.
Ví dụ:
Khởi tạo biến:
Khởi tạo biến là việc khai báo và gán giá trị bạn đầu cho biến trong cùng một câu lệnh.
Ví dụ:
*** Biến trong ecmascript:
Từ năm 2015 chúng ta có thêm chuẩn ES6 (Ecmascript 2015) đây là 1 bản big update của javascript bổ sung rất nhiều tính năng hay ho cho ngôn ngữ này (phần này mình sẽ giới thiệu cho các bạn vào một bài viết khác), với es6 chúng ta có thêm các cách tạo biên khác ngoài cách sử dụng từ khóa var. Sau đây mình sẽ giới thiệu cho các bạn những cách tạo biến hiện có nhé.
Các loại biến: Gồm có 3 loại: var, let, const.
Chuẩn bị: trước khi đi vào phân biệt var, let, const chúng ta tìm hiểu khái niệm scoped, globally scoped, block scoped, và hoisting.
- scoped: là phạm vi hoạt động của biến.
- globally scoped: là biến có phạm vi toàn cục, có thể truy cập ở bất kỳ đâu trong một code.
- block scoped: Là biến có phạm vi trong một block code. Một block code sẽ nằm trong cặp dấu: {}
Ví dụ: như class, function, câu lệnh điều kiện,… là một block code
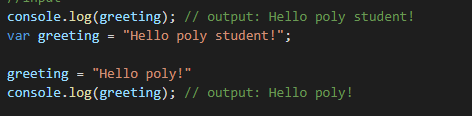
- hoisting: một biến có thể được sử dụng trước khi khai được khai báo
Phân biệt giữa var, let, const:
- var:
- Là biến globally scoped. Có tính hoisting (dù khai báo ở đâu thì biến đều sẽ được đưa lên đầu scope trước khi code được thực thi).
- var có thể gán lại giá trị của biến sau khi khởi tạo.
- let:
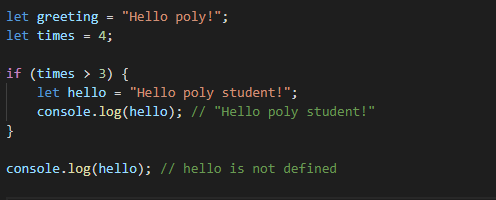
- Là biến block scoped. Chỉ ảnh hưởng trong nội bộ của scoped đó.
- let cũng giống như var cũng có thể gán lại giá trị sau khi khởi tạo biên
- const:
- Là biến block scoped. Chỉ ảnh hưởng trong nội bộ của scoped đó.
- const không giống như var hay let. const không thể gán lại giá trị sau khi đã khởi tạo biến. Tức là giá trị của con const là bất di bất dịch từ lúc khởi tạo cho đến khi kết thúc.
- Trong biến const nếu trường hợp kiểu của biến là primitive (bao gồm string, number, boolean, null, và undefined) thì chúng ta sẽ không thể tái khai báo hay cập nhật giá trị mới để thay thế cho giá trị trước đó của biến.
Kết thúc phần 1. Mong rằng bạn đã có được những kiến thức hữu ích và hiểu rõ hơn về Javascript. Hãy đón chờ những thông tin tiếp theo vềngôn ngữ thú vị này ở những sau nhé.