Thế giới font chữ vô cùng đa dạng và tùy vào óc thẩm mỹ, cách sử dụng, kết hợp của mỗi designer lại tạo ra một trang web có màu sắc, phong cách khác nhau. Nếu nắm được những quy luật, phân loại cơ bản về font chữ, chắc chắn việc thiết kế website sẽ đơn giản hơn nhiều.
Chữ có chân (Serif)
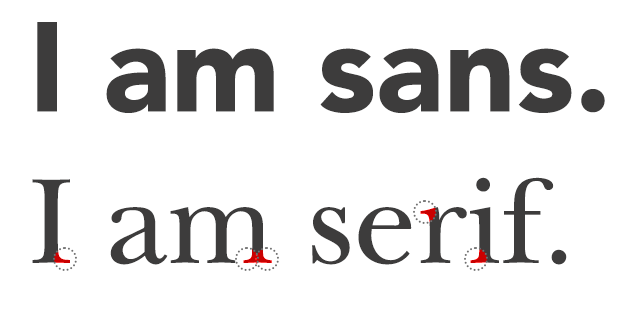
“Chân” được hiểu là vết gạch mảnh ở đầu hoặc dưới nét chính của chữ cái. Font chữ có chân thường được dùng nhiều trong các văn bản thông thường vì nó dễ tạo cảm giác tập trung, định hướng thẳng hàng cho mắt. Thế nhưng trong thiết kế website, kiểu chữ này thường tạo ra sự nặng nề, rườm rà không cần thiết nên ít được chọn. Bù lại, bạn có thể sử dụng chúng ở phần ghi nội dung chi tiết.
Các kiểu chữ có chân thường được dùng: Times New Roman, Cambria,…
Chữ không có chân (San Serif)
Ngược lại với Sefif, kiểu chữ không chân San Serif không có vết gạch ở đầu hoặc dưới nét chính của chữ cái. Nó mang lại cảm giác thanh thoát, đơn giản, nên thường được nhiều nhà thiết kế website lựa chọn khi cần đưa ra trang chủ vì nhìn khá sạch sẽ, hiện đại. Các font chữ không chân được dùng nhiều là Arial, Tahoma, Helvetica.
Phân biệt kiểu chữ Sans serif và Serif.
Đúng như tên gọi, Symbol là loại font chữ có các ký tự mang hình dáng đặc biệt (ký hiệu, biểu tượng), thường được dùng vào mục đích trang trí website.
Display
Các font chữ Display thường được thiết kế riêng, được dùng trong các ấn phẩm quảng cáo, trang trí. Tùy với từng designer mà các font chữ này có phong cách khác nhau.
Script
Đây là kiểu font chữ được mô phỏng theo kiểu viết tay đang được khá nhiều người thiết kế website lựa chọn trong những năm gần đây. Tùy vào mắt thẩm mỹ từng người, bạn có thể chọn cho mình những nét thanh – đậm, mềm mại, cứng rắn, nét mực – nét bút lông… tùy ý thích. Font chữ này mang lại cảm giác hoa mỹ, lãng mạn và trang trọng.
Bạn có thể sử dụng kiểu chữ Script vào các mẫu quảng cáo, trang web về mặt hàng thời trang, hóa mỹ phẩm, in ấn, sáng tạo.