Chào các bạn, trong bài hướng dẫn này chúng ta cùng triển khai màn hình Home và Contact của ứng dụng nhé!
Các bạn có thể tham khảo các [Android Nâng Cao] Ứng dụng chat với Firebase phần khác tại đây nhé!
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 1
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 2
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 3
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 4
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 6
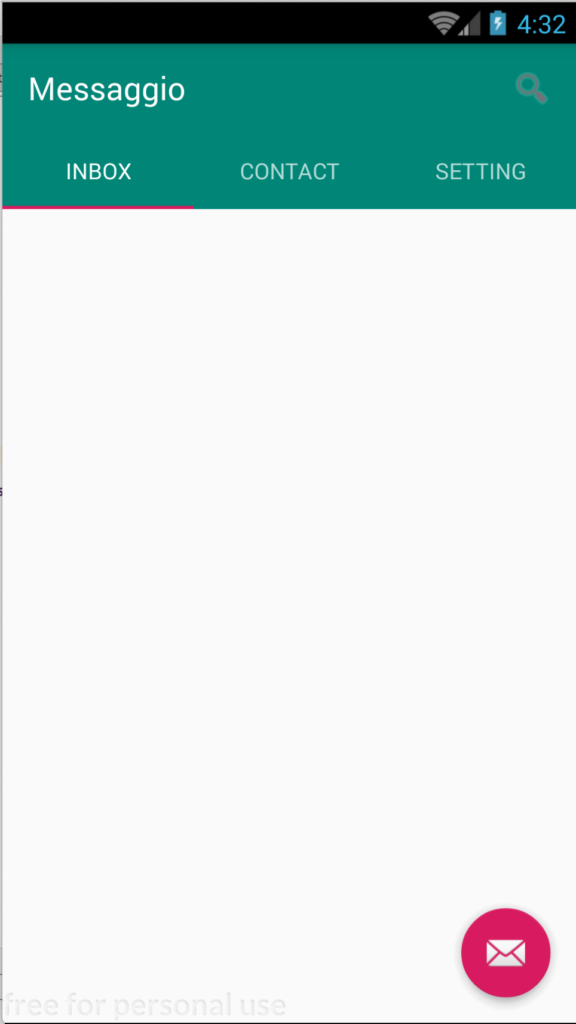
Các bạn triển khai ứng dụng với TabLayout, Viewpager và SearchView như sau:
Có 3 tabs trên màn hình này lần lượt là:
_ INBOX: hiển thị danh sách các nhóm chat (group) mà user đã và đang tham gia
_ CONTACT: hiển thị danh sách bạn bè hoặc danh sách các user trên hệ thống
_ SETTING or PROFILE: hiển thị thông tin và các tùy chọn cài đặt cho ứng dụng như: bật tắt thông báo, âm thanh, đổi màu sắc…
Các bạn tự viết code phần khởi tạo RecycleView, và các giao diện liên quan nhé!
Khi User mở tới màn hình Home, trong tab Inbox chúng ta viết 1 câu lệnh lấy danh sách các GroupId có chứa username của User này. Câu lệnh viết như sau:
Tại đây chúng ta truy vấn tới nhánh groups, tìm tới các nhánh có giá trị bắt đầu bằng với username của tài khoản đang login, sẽ lấy được các nhóm đã chat trước đó.
Tương tự khi User mở tới tab Contact chúng ta viết câu lệnh lấy danh sách Contact như sau:
Tương tự chúng ta truy vấn đến nhánh users!
Full code các bạn xem ở đây nhé!
Nguồn: Giảng viên Nguyễn Hữu Huy – Bộ môn Công nghệ thông tin Trường Cao đẳng FPT Mạng cá cược bóng đá