Chào các bạn, trong phần tiếp theo này chúng ta cùng bắt đầu xây dựng màn hình Sign Up nhé!
Các bạn có thể tham khảo các [Android Nâng Cao] Ứng dụng chat với Firebase phần khác tại đây nhé!
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 1
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 2
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 4
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 5
- [Android Nâng Cao] Ứng dụng Chat với Firebase – Phần 6
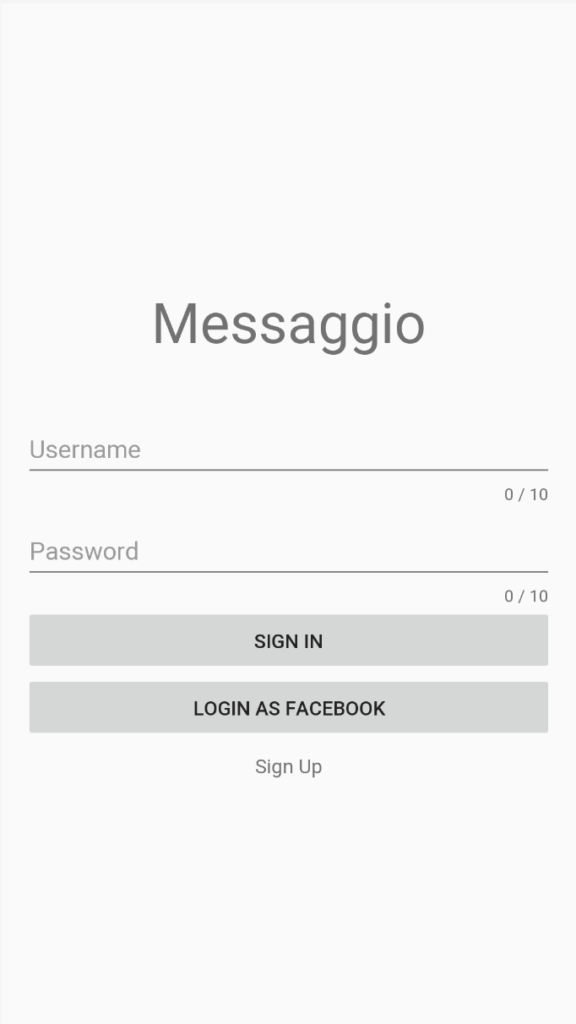
- Màn hình Login
Màn hình Login gồm có chức năng đăng nhập bằng Email, Password hoặc đăng nhập nhanh bằng Facebook (Phần này sẽ có bài hướng dẫn riêng vì cần tích hợp Facebook API) và Gmail của Google.
2 Ô nhập cần validate dữ liệu nhập trống, định dạng Email và có nút Eyes Icon để ẩn hiện mật khẩu
Phần hướng dẫn làm giao diện sẽ ở phần cuối cùng, hiện tại tập trung làm chức năng trước để hoàn thiện
Bước 1 : Khởi tạo màn hình Login với giao diện đơn giản như sau:
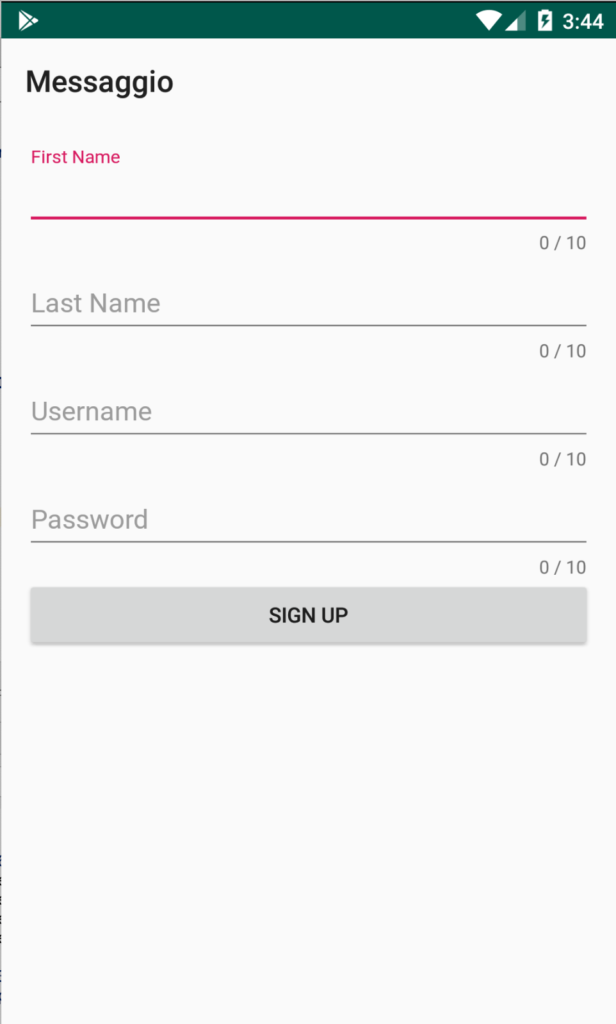
Bước 2 : Khởi tạo màn hình Sign Up với giao diện như hình sau:
Trong màn hình Sign up, các bạn tạo sự kiện click nút Sign up lấy dữ liệu từ Edittext phía trên và truyền lên Firebase như sau :
public void signUp(View view) {
// get all value in edit text
final String firstName = edtFirstName.getText().toString().trim();
final String lastName = edtLastName.getText().toString().trim();
final String username = edtUsername.getText().toString().trim();
final String password = edtPassword.getText().toString().trim();
// dont forget validating value
// pls do it yourself
// Firstly, we check username is exits or not
final FirebaseDatabase database = FirebaseDatabase.getInstance();
final DatabaseReference users = database.getReference(USERS).child(username);
users.addListenerForSingleValueEvent(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
// chua co user voi username duoc nhap
if (dataSnapshot.getValue() == null) {
// hoc vien tu khoi tao model User
User user = new User();
user.firstName = firstName;
user.lastName = lastName;
user.password = password;
// them user vao nhanh Users
users.setValue(user,new DatabaseReference.CompletionListener(){
@Override
public void onComplete(@Nullable DatabaseError databaseError, @NonNull DatabaseReference databaseReference) {
// hoc vien tu viet va kiem tra su kien loi va thanh cong
}
});
// username da ton tai, thong bao chon username khac
} else {
Toast.makeText(SignUpActivity.this,
getString(R.string.notify_user_is_exits), Toast.LENGTH_SHORT).show();
}
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
}
Sau khi chạy thành công, kiểm tra dữ liệu trên Firebase console, dữ liệu đã được cập nhật
Như vậy chúng ta đã mô tả xong phần Sign Up, trong bài có 1 số phần đã lược bỏ để các bạn tự tập triển khai, phần code chính với Firebase đã có mục giải thích chi tiết trong code đi kèm. Các bạn có thể tự code lại hoặc tải code mẫu tại đây
Nguồn: Giảng viên Nguyễn Hữu Huy – Bộ môn Công nghệ thông tin Trường Cao đẳng FPT Mạng cá cược bóng đá