Nếu đang thắc mắc về cách custom giao diện ứng dụng theo đúng bản thiết kế , hãy đọc bài viết này ngay để giải đáp câu hỏi trên!
Với các bạn dev android, khi code một app, phần xây dựng phần giao diện của ứng dụng là rất cần thiết. Mỗi một ứng dụng thì sẽ có một phong cách (style) giao diện khác nhau. Ví dụ cũng là nút Button hay Editext nhưng có kiểu dáng khác nhau do nhà thiết kế ứng dụng yêu cầu.

Việc của chúng ta là custom các view này theo đúng bản thiết kế ứng dụng yêu cầu.
Có nhiều bạn dev nghĩ tới dùng ảnh để setbackground cho view. Tuy nhiên nếu dùng ảnh thì dẫn tới view bị xô lệch, méo mó trên các màn hình khác nhau. Hơn nữa nếu dùng quá nhiều ảnh trong 1 ứng dụng sẽ làm tăng dung lượng của ứng dụng. Vậy ta không sử dụng cách này.
Chúng ta sẽ lấy ví dụ custom cho 1 Edittext:
Bước 1: Tạo Project Custom Edittext trên android studio
File > New > New Project
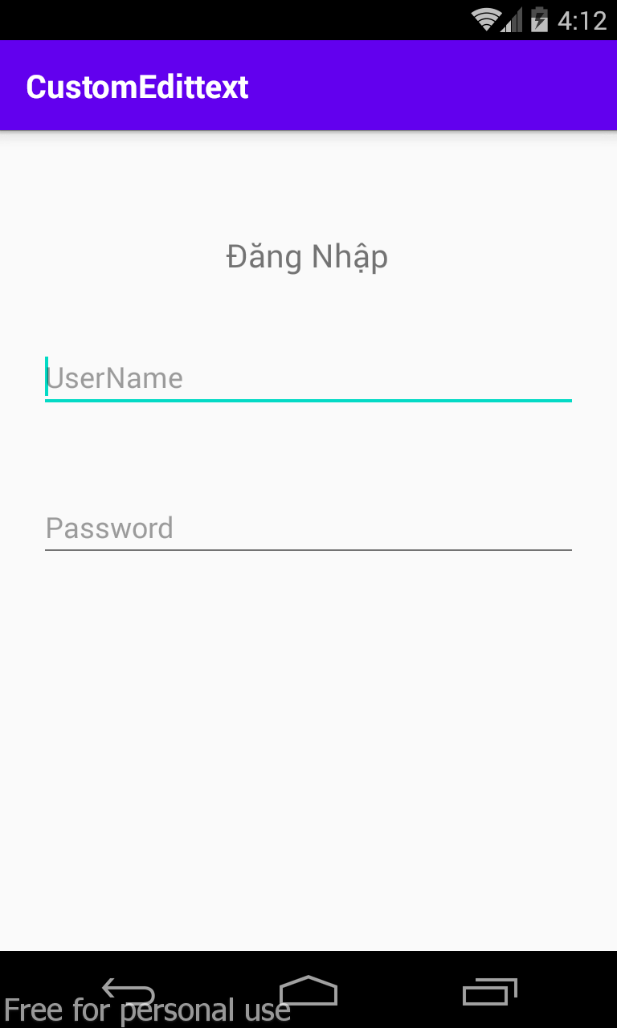
Bước 2: Tạo giao diện cơ bản

Bước 3: Tạo file customedittext.xml
Click chuột phải vào thư mục drawable trong res. Chọn New > Drawable resource file sau đó làm như hình dưới:
Tạo đường viền, bo đường viền của edittext bằng code trong file customedittext.xml như sau:
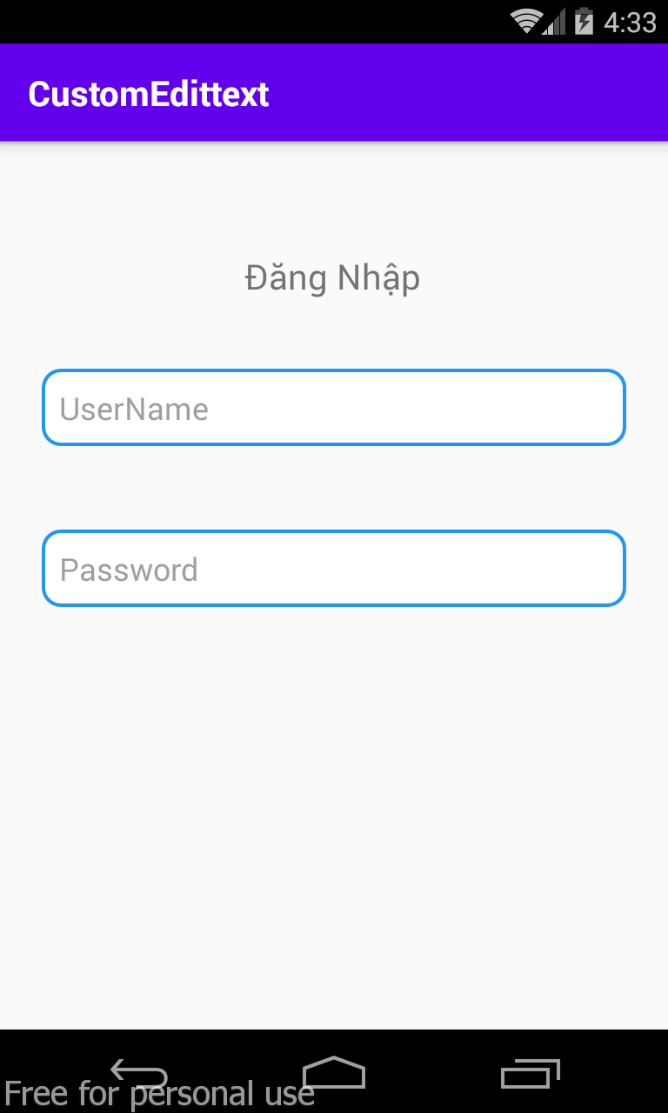
Sau đó ta chỉ việc setbackground cho 2 edittext trong file activity_main.xml
Bước 4: Run project xem kết quả