Đối với dân CNTT, Strapi chính là công cụ hữu hiệu giúp đơn giản hóa việc phát triển các ứng dụng sử dụng công nghệ Jamstack bằng cách cô lập phần phụ trợ khỏi giao diện người dùng, từ đó quản lý nội dung ứng dụng một cách dễ dàng mà không cần phải tạo mã phức tạp.
Vậy Strapi thực chất là gì?
Đơn giản đó là bộ code web viết bằng nodejs có thể triển khai làm website quản lý nội dung và sinh ra API REST dùng cho các ứng dụng khác kết nối đến. Bên cạnh đó, Strapi còn cung cấp cách truy cập API có kết hợp xác thực bằng TOKEN.
Cách triển khai Strapi tạo API cho ứng dụng
Trước khi tiến hành thực hiện, hãy tải về các tài nguyên cần thiết, bao gồm:
Sau khi cài xong nodejs, hãy mở cửa sổ lệnh ở 1 thư mục nào đó.
Ví dụ: Tạo 1 thư mục JSON-SERVER ở trong ổ C và sau đó mở cửa sổ lệnh ở thư mục này
Tạo project mới
Chạy lệnh dưới đây và bấm Y để cài đặt:
npx create-strapi-app@latest thuc-hanh –quickstart
Sau khi chạy lệnh sẽ có 1 thư mục mới là thuc-hanh, đây là thư mục chứa code web.
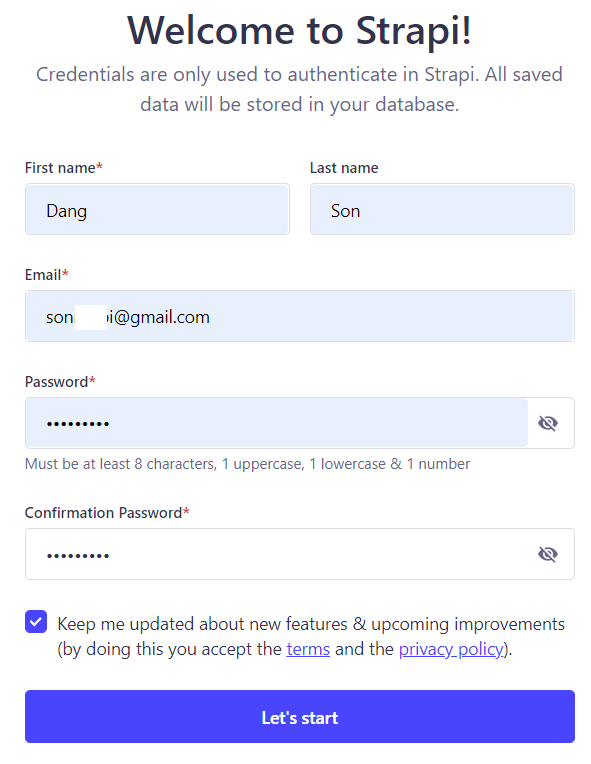
Sau khi lệnh chạy xong, sẽ tự mở ra 1 trang web để đăng ký tài khoản quản trị đầu tiên. Bạn hãy đăng ký tài khoản và ghi nhớ tài khoản này.
Tiếp theo sẽ hiển thị màn hình khảo sát, bạn có thể trả lời hoặc không. Giao diện trang quản trị sau khi hoàn thành đăng ký tài khoản mới như sau:
Thiết lập cấu hình địa chỉ web để có thể truy cập được từ bên ngoài máy tính
Tham khảo hướng dẫn Deploy
Dùng notepad hoặc phần mềm soạn code sửa file.env cho phù hợp
Ở ví dụ này thì file.env được để là: HOST=thuc-hanh-strapi.net
Trong đó, PORT là số hiệu cổng kết nối, tạm để mặc định hoặc bạn có thể đổi thành 80 nếu máy tính chỉ có duy nhất strapi này là web.
Chuyển sang cửa sổ lệnh
Lúc này strapi đang chạy, bấm phím Ctrl + C để dừng (có thể phải bấm 2 lần) và chạy lệnh khác.
Sau khi dừng thì phải dùng lệnh: cd thuc-hanh để vào trong thư mục code của website, kế tiếp chạy lệnh: npm install cross-env
Nếu kết quả báo như dưới là đã hoàn thành:
C:\JSON-SERVER>npm install cross-env
added 7 packages, and audited 8 packages in 1s
found 0 vulnerabilities
Dùng phần mềm soạn code, sửa file package.json
Tiếp tục tìm đến đoạn scripts để sửa như sau:
Chạy lệnh build để cập nhật địa chỉ
Lệnh build: npm run build:win
Chạy tiếp lệnh start để khởi động web
Lệnh start: npm run start:win
Cuối cùng sau khi hoàn thành những điều trên, bạn hãy truy cập vào địa chỉ quản trị web là: //thuc-hanh-strapi.net:1337/admin
Chú ý:
- Mỗi khi bật máy tính vào làm việc thì cần chạy lệnh ở bước 3.5
- Nếu máy tính thay đổi địa chỉ IP hoặc thay đổi tên miền của website thì phải làm bước 3.1 để sửa HOST và chạy bước 3.4 xong rồi mới chạy 3.5
(Còn tiếp)
Bộ môn CNTT
Cao đẳng FPT Mạng cá cược bóng đá Hà Nội