Mỗi website gồm 2 phần, mỗi phần có những trang chức năng và layout riêng. Hai phần đó là phần admin (còn gọi là quản trị) và phần public (còn gọi là phần site). Phần admin chỉ dành cho người quản trị website – những người có tài khoản, quyền để truy cập chỉnh sửa và phần public là thông tin công cộng ai cũng xem được.
Chính vì vậy để tối ưu hóa hiệu quả trang web, phần public sẽ bao gồm các trang sau:
1. Trang layout của website
Layout là trang khung, làm khuôn mẫu cho các trang khác nhúng nội dung vào. Trang layout giúp cho người xem xem được giao diện tổng quan thống nhất về các thông tin và chức năng có trong website. Thường trang layout có các thành phần như header, menu, nội dung chính, thông tin bổ sung.

2. Trang chủ của website
Trang chủ là trang được nhúng vào layout ngay khi người dùng mới vào website qua domain chính. Thông tin trong trang chủ thường có là sản phẩm mới, sản phẩm nổi bật, đối tác, cam kết, tin mới, tin xem nhiều, slideshow,…
3. Trang thông tin trong loại
Trang thông tin trong loại là trang web hiển thị các tin theo một loại nào đó. Ví dụ trang sản phẩm trong loại, trang tin trong loại…. Trong trang này thường có thanh phân trang để người dùng chuyển qua các trang khác để xem.

4. Trang chi tiết
Trang chi tiết còn gọi là trang đơn vị. Trong website, trang này dùng để hiện chi tiết 1 record (1 tin, 1 sản phẩm), trong đó có thể hiện các bình luận và form bình luận, các thông tin liên quan…

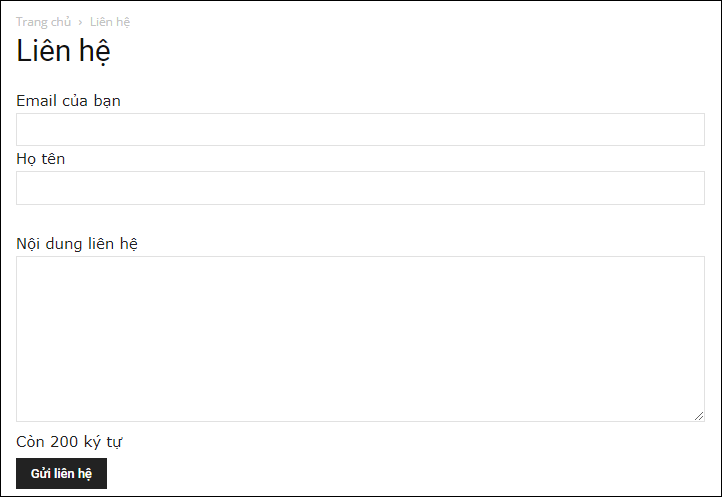
5. Trang liên hệ trong website
Trong website, trang liên hệ là trang để khách hàng liên hệ với chủ website. Do đó trong trang này bạn sẽ hiện thông tin của chủ website, gồm điện thoại, email, địa chỉ, bản đồ. Đặc biệt có 1 form gọi là form liên hệ để người xem nhập thông tin cần liên hệ với tổ chức. Khi user submit, code của bạn sẽ gửi nội dung liên hệ đến email của admin.

6. Trang giới thiệu
Mỗi website thường có trang giới thiệu, đó là trang để trình bày về lịch sử của tổ chức, giới thiệu các sản phẩm hoặc giới thiệu các dịch vụ, khả năng của tổ chức, giới thiệu các chức năng của website…

- Trang tìm kiếm
Trang tìm kiếm là trang trình bày kết quả tìm khi user gõ từ khóa nào đó trong form tìm kiếm.

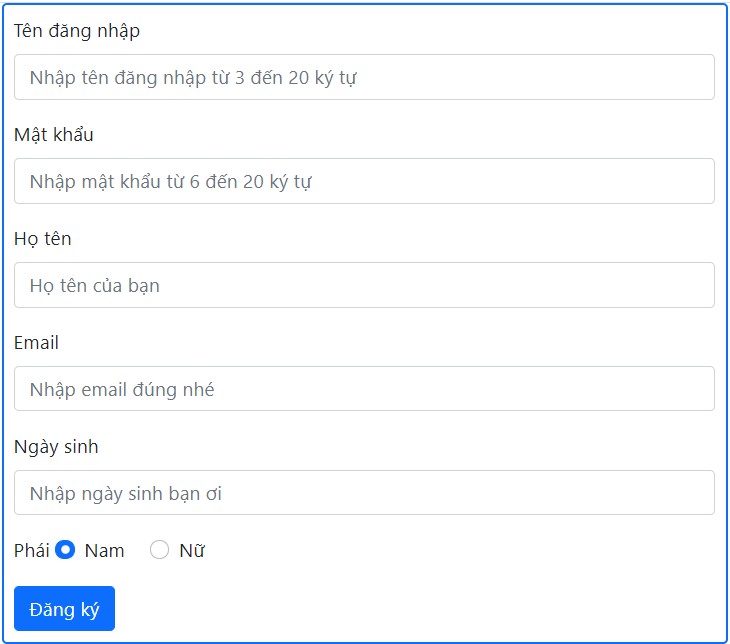
8. Trang đăng ký thành viên
Đây là trang có form để user đăng ký thành viên. Khi submit, bạn sẽ lưu thông tin của họ vào bảng users và gửi mail kích hoạt tài khoản. Chú ý là khi lưu vào database, username và email không cho phép trùng nhau, nghĩa là mỗi người có username khác nhau và email cũng thế.

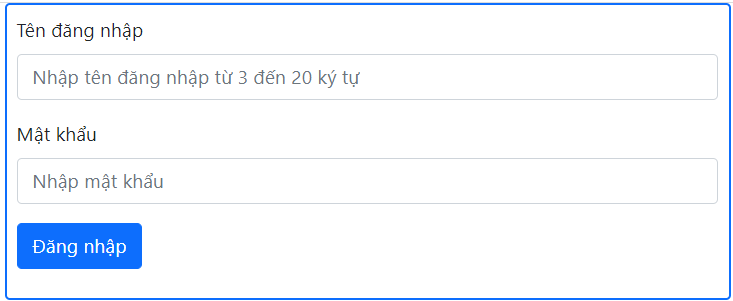
9. Trang đăng nhập
Ở trang đăng nhập, bạn tạo 1 form để user đăng nhập vào hệ thống, bạn có thể cho user đăng nhập bằng username/password hoặc email/password. Khi user đăng nhập đúng, bạn cần tạo các biến session để ghi nhận họ đã đăng nhập thành công. Ở mọi trang web trong website, bạn kiểm tra các biến session mà trang đăng nhập tạo, nếu có tức là user đã đăng nhập rồi.

10. Trang thoát dành cho user
Trang này không hiện gì cả, đơn giản là bạn hủy bỏ biến session với hàm session_destroy(); sau đó đưa người dùng về trang chủ hoặc trang đăng nhập.
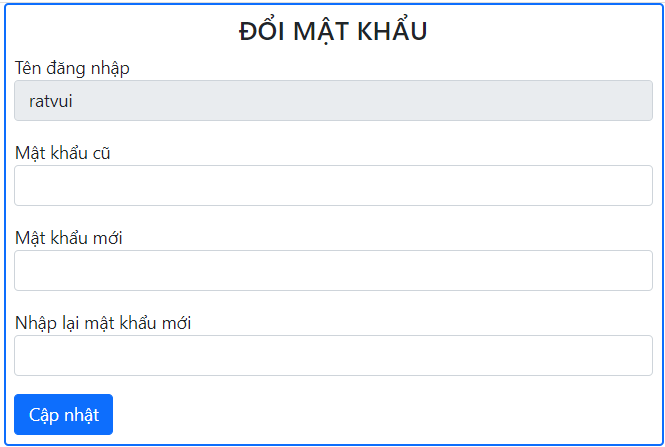
11. Trang đổi mật khẩu
Trang này bạn tạo 1 form để user nhập mật khẩu cũ và mật khẩu mới (mật khẩu mới phải nhập 2 lần). Ở đầu trang này, bạn phải kiểm tra user đăng nhập hay chưa, nếu chưa thì không cho đổi (chuyển sang trang đăng nhập), sau đó kiểm tra mật khẩu cũ xem họ nhập có khớp trong database không, nếu khớp thì mới cập nhật mật khẩu mới.

12. Trang quên mật khẩu
Trang này bạn sẽ tạo 1 form để user nhập email vào. Bạn sẽ kiểm tra email này có trong bảng users hay không, nếu không thì báo lỗi, nếu có thì tạo mật khẩu mới rồi cập nhật vào bảng user. Sau đó gửi mail có mật khẩu mới vào mail khách đã nhập trong form.

13. Trang giỏ hàng
Trang giỏ hàng là trang hiện các sản phẩm mà user đã chọn để mua, mỗi sản phẩm trong 1 dòng. Mỗi dòng có tên sản phẩm, số lượng, giá, thành tiền, hình ảnh và nút xóa. Cuối giỏ hàng có tổng tiền, tổng số lượng. Hai thông tin tổng này bạn tính bằng lệnh php hoặc lệnh javascript đều được được.
Ở cuối trang giỏ hàng thường có nút Tiếp tục mua hàng và nút Thanh toán.

14. Trang thanh toán
Trang thanh toán bạn sẽ hiện ra 1 form để user nhập vào thông tin của người giao hàng như: họ tên, địa chỉ, email, điện thoại, cách thanh toán…

Trên đây là một số trang bạn thường thực hiện cho phần public của website. Nếu không có bán hàng thì các trang giỏ hàng, thanh toán không phải làm. Ngoài ra, có thể bạn cần thực hiện thêm một số trang khác như hướng dẫn mua hàng, lịch sử mua hàng,… Theo dõi phần 2 của bài viết để cập nhật kiến thức mới nhé!
Giảng viên Nguyễn Văn Long
Bộ môn Công nghệ thông tin
Trường Cao đẳng FPT Mạng cá cược bóng đá
cơ sở TP HCM





