Bài viết dưới đây sẽ giúp các bạn có thể tự tạo cho bản thân mình một bảng tuần hoàn hóa học bằng Grid và React trong lập trình, hãy cùng theo dõi nhé!
Bước 1: Tạo Bố Cục
Để bắt đầu việc tạo một bảng tuần hoàn hóa học bằng react và grid, nhiệm vụ đầu tiên chúng ta phải làm đó chính là sắp xếp tất cả các yếu tố theo thứ tự đặc biệt.
Sẽ có những bạn nghĩ ra ý tưởng về việc tạo một HTML <table>và đặt tất cả các mục bên trong các ô của bảng. Thế hưng HTML <table> đã có phần lỗi thời, rất khó để bảo trì.
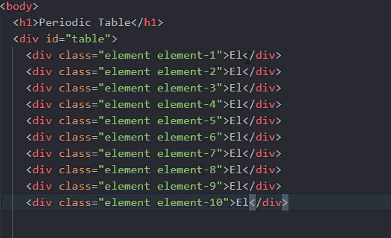
Tiếp đến, mỗi phần tử này sẽ là một <div>và chúng ta sẽ sắp xếp chúng bằng CSS.
Đặt 2 lớp phần tử để tạo hộp và phần tử-1 để kiểm soát cụ thể vị trí. Chúng ta sẽ có tất cả 118 phần tử.
Thay vì mã hóa thủ công tất cả 118 div cho bảng của mình, hãy thử sử dụng tốc ký emmet ở giai đoạn này:
Bảng có tất cả 18 cột, vì vậy hãy tạo bố cục 18 cột bằng lưới CSS.
Bước 2: Phần tricky
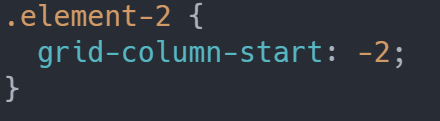
Khi có thùng chứa sẵn sàng, chúng ta phải đặt Hydrogen làm nguyên tố đầu tiên và Helium ở bên phải.
Từng cái một, các bạn hãy ắp xếp các yếu tố theo cách này. Thêm số của phần tử chính xác sẽ làm lớp cho mỗi ô nên lúc đó, chúng ta có thể dễ dàng kiểm soát vị trí của chúng trong bảng.
Trong bảng tuần hoàn, có một khoảng cách lớn giữa các nguyên tố. Hãy xem bảng tuần hoàn ban đầu rất dài, khoảng 32 cột:
Để ngăn không cho nó rộng như vậy, có các phiên bản của bảng tạo ra một nhóm các phần tử riêng biệt. Vì vậy, những gì chúng ta nên làm đó chính là tách Lanthanide và Actinides khỏi phần đánh dấu và khỏi CSS.
Sau khi bố cục đã sẵn sàng, giờ là lúc thêm tệp React.
Sẽ rất vui vẻ lúc chúng ta tham gia trò chơi lấp đầy một vài yếu tố đầu tiên. Nhưng ngay sau đó, bạn sẽ nhận ra rằng có hàng trăm yếu tố cần được thêm vào. Đến đây chắc hẳn bạn có hoài nghi việc liệu nên gõ từng chữ cái một hay không? Nhưng thực tế chúng ta không cần phải làm như vậy.
Khi tìm kiếm trên internet, bạn sẽ dễ dàng tìm thấy một JSON có thông tin về tất cả 118 mục. Sau đó, hãy thêm dữ liệu này vào ứng dụng của mình.
Trong JSON, có một mảng các phần tử. Bạn hãy ham chiếu từng phần tử theo thứ tự của chúng. Trong một mảng, mục đầu tiên bắt đầu từ 0. Điều đó có nghĩa là Hydrogen ở mức 0, Helium ở mức 1, Lithium ở mức 2,… Để tránh sự nhầm lẫn này, hãy thêm một mục giữ chỗ ở vị trí thứ 0. Vì vậy, bây giờ mọi phần tử đều ở đúng vị trí như trong bảng tuần hoàn.
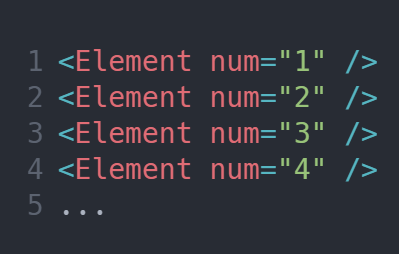
Bây giờ, khi đã có dữ liệu mình cần, hãy chỉ có thể tạo một thành phần React để hiển thị tất cả các phần tử và chuyển dữ liệu dưới dạng đạo cụ.
Sau đó, nhập số của phần tử và điều đó là đủ để sử dụng dữ liệu JSON để trích xuất toàn bộ thông tin về phần tử cụ thể đó trong thành phần <Element />.
Phần còn lại là làm cho ứng dụng có tính tương tác.
Bước 3: Tô màu
Trong Bảng tuần hoàn, mỗi nguyên tố được sắp xếp theo danh mục của chúng và chúng được tô màu. Vì vậy, thay vì tô màu cho từng người trong số họ, bạn có thể đặt các danh mục của họ trên CSS bằng cách sử dụng thành phần React.
Bước 4: Làm cho bảng vừa với màn hình
Để bắt đầu, hãy tạo bảng có chiều rộng 1000 pixel theo cách bố cục chung. Nhưng điều đó làm cho các yếu tố quá nhỏ.
Hãy chỉ làm cho nó vừa với màn hình và chỉ sử dụng chiều rộng khung nhìn. Sử dụng vw cho kích thước phần tử, văn bản và tiêu đề trong ứng dụng sẽ giúp duy trì hình dạng trên các kích thước màn hình và thiết bị. Table chủ yếu được làm cho màn hình máy tính để bàn, nhưng nó vẫn sẽ hoạt động ổn trên máy tính bảng.
Bộ môn Công nghệ thông tin
Cao đẳng FPT Mạng cá cược bóng đá
Hà Nội