Theo RedMonk, JavaScript là ngôn ngữ lập trình phổ biến nhất và cũng là ngôn ngữ lập trình nằm trong chương trình giảng dạy của FPT Mạng cá cược bóng đá . Nếu bạn đã quen thuộc với các nguyên tắc cơ bản và muốn nâng cao độ thành thạo JavaScript của mình, thì đây là 10 Thủ thuật JavaScript bạn nên học và tích hợp vào quá trình code của bạn.

Thủ thuật JS #1: Viết tắt câu điều kiện trong JavaScript
JavaScript cho phép bạn sử dụng một số phím tắt nhất định để làm cho dòng code dễ nhìn hơn. Trong một số trường hợp đơn giản, bạn có thể sử dụng toán tử logic && và || thay vì if và else.
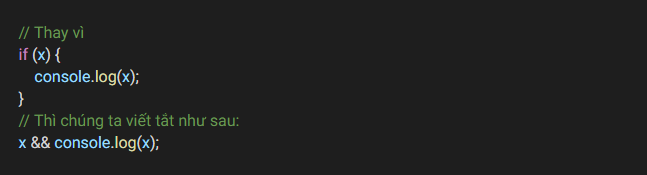
Hãy xem toán tử && hoạt động thế nào qua ví dụ sau:
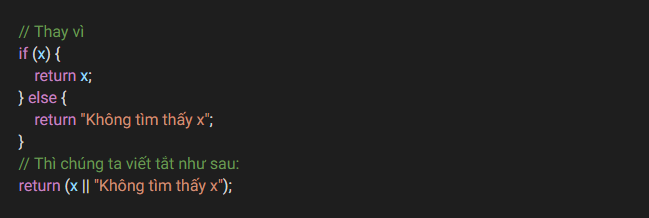
Còn toán tử || hoạt động như một mệnh đề “hoặc”. Sử dụng toán tử này phức tạp hơn một chút vì nó có thể ngăn ứng dụng thực thi. Tuy nhiên, để tránh điều này chúng ta có thể thêm một điều kiện để vượt qua nó. Ví dụ:
Thủ thuật JS #2: Sử dụng toán tử ~~ để chuyển đổi thành số nguyên
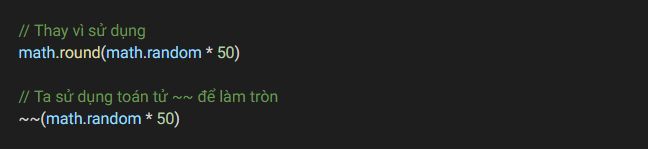
Bạn có thể loại bỏ số thập phân để trả về một số nguyên bằng cách sử dụng math.floor hoặc math.round . Nhưng cách này sẽ chiếm nhiều tài nguyên. Một cách hiệu quả hơn là sử dụng toán tử ~~ Ví dụ:
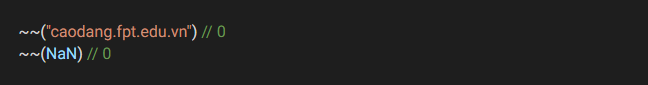
Bạn cũng có thể sử dụng toán tử ~~ để chuyển đổi bất kỳ thứ gì thành giá trị số.
Thủ thuật JS #3: Thay đổi kích thước hoặc làm trống mảng bằng array.length
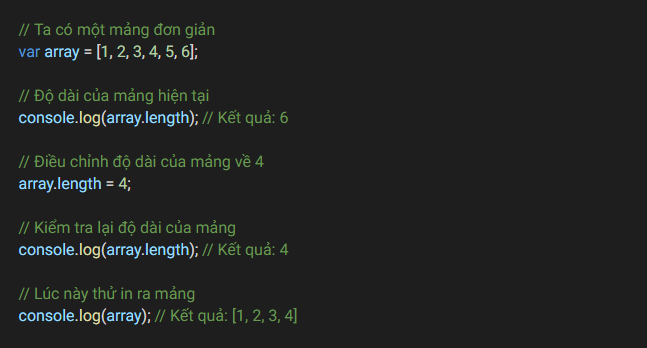
Đôi khi bạn cần điều chỉnh kích thước mảng của mình hoặc làm trống nó. Cách hiệu quả nhất để làm điều này là sử dụng array.length. Ví dụ:
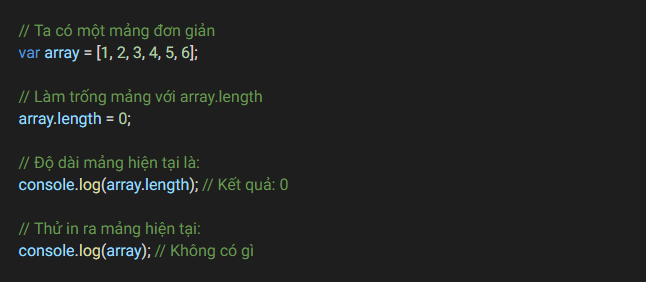
Bạn cũng có thể sử dụng array.length để xóa tất cả các giá trị khỏi một mảng được chỉ định. Đoạn code ví dụ:
Thủ thuật JS #4: Cách hợp nhất mảng mà không gây quá tải cho máy chủ
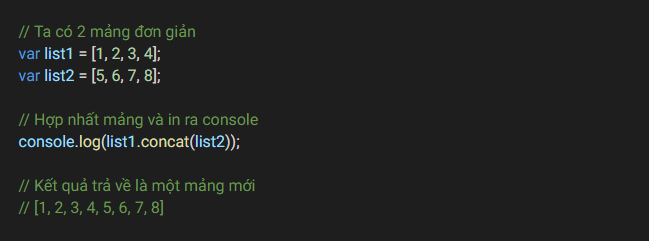
Khi hợp nhất các mảng, nó có thể gây quá tải cho máy chủ, đặc biệt nếu bạn đang xử lý các tập dữ liệu lớn. Để giữ mọi thứ đơn giản và duy trì mức hiệu suất, hãy sử dụng các hàm array.concat() và array.push.apply(arr1, arr2). Việc sử dụng một trong hai hàm này tùy thuộc vào kích thước mảng của bạn. Hãy xem cách xử lý các mảng nhỏ ở đoạn code sau đây:
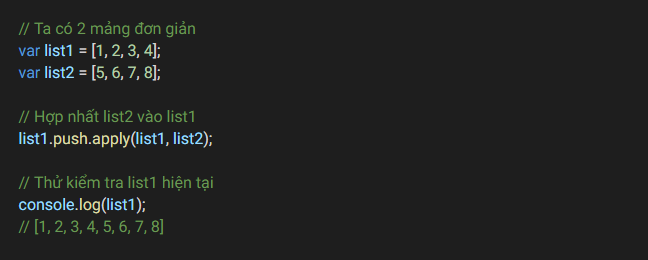
Khi sử dụng hàm array.concat() trên các tập dữ liệu lớn hơn, nó sẽ tiêu tốn rất nhiều bộ nhớ trong khi tạo một mảng mới. Để khắc phục sự sụt giảm hiệu suất, hãy sử dụng array.push.apply(arr1, arr2) để hợp nhất mảng thứ hai vào mảng đầu tiên mà không cần tạo mảng mới. Ví dụ:
Thủ thuật JS #5: Cách sử dụng hàm filter với mảng
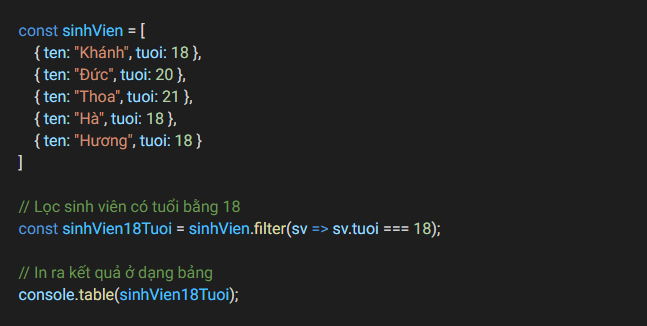
Khi làm việc với nhiều cột dữ liệu bạn sẽ cần phải lọc theo các đặc điểm để lấy được dữ liệu cần thiết. Để lọc một mảng trong JavaScript, hãy sử dụng hàm filter(). Đoạn code ví dụ:
Thủ thuật JS #6: Trích xuất giá trị duy nhất
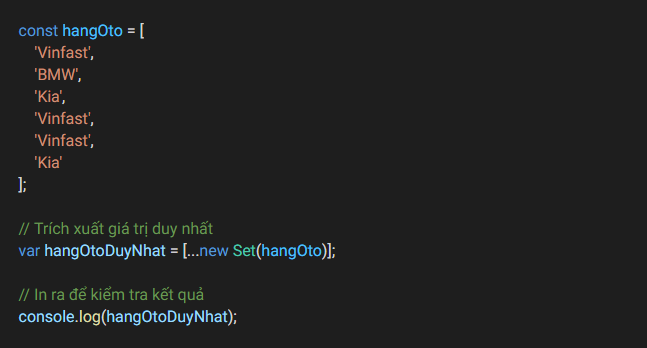
Giả sử bạn có một tập dữ liệu gồm các giá trị lặp lại và bạn cần tạo ra các giá trị duy nhất từ tập hợp này. Bạn có thể làm như vậy với sự kết hợp của toán tử spread… và kiểu đối tượng set. Cách tiếp cận này hoạt động với cả từ và số như sau:
Thủ thuật JS #7: Cách viết tắt hàm replace()
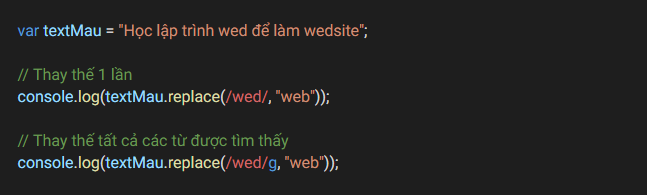
Bạn nên làm quen cách sử dụng hàm string.replace(). Tuy nhiên, nó chỉ thay thế một chuỗi bằng một dòng được chỉ định một lần và dừng lại từ đó. Giả sử bạn có tập dữ liệu lớn hơn và bạn cần nhập hàm này nhiều lần thì sẽ rất “cồng kềnh”.
Để làm cho công việc của bạn dễ dàng hơn, bạn có thể thêm /g vào cuối regex, để hàm chạy và thay thế tất cả các điều kiện phù hợp mà không dừng lại ở điều kiện đầu tiên. Ví dụ:
Thủ thuật JS #8: Lưu biến vào bộ nhớ đệm để tối ưu hiệu suất
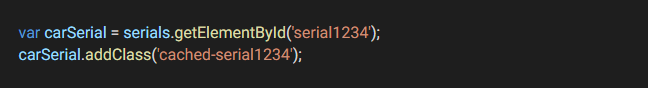
Khi bạn đang làm việc với các mảng lớn và cần lấy các phần tử theo ID bằng getElementById() hoặc theo tên lớp bằng getElementsByClassName(), thì JavaScript phải chạy qua mảng trên một vòng lặp với mỗi câu lệnh tương tự. Điều này có thể chiếm rất nhiều tài nguyên của bạn. Để tránh điều này và tăng hiệu suất, bạn có thể lưu vào bộ nhớ đệm một biến nếu bạn biết mình thường xuyên sử dụng.
Đoạn code ví dụ:
Thủ thuật JS #9: Cách kiểm tra xem một đối tượng có giá trị hay không
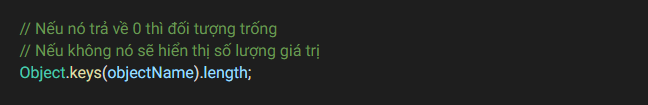
Khi bạn đang làm việc với nhiều đối tượng, sẽ khó theo dõi xem đối tượng nào chứa giá trị thực và đối tượng nào bạn có thể xóa. Dưới đây là một thủ thuật nhanh về cách kiểm tra xem một đối tượng trống hay có giá trị bằng hàm Object.keys()
Thủ thuật JS #10: Cách thu nhỏ tệp JavaScript của bạn
Các tệp JS lớn ảnh hưởng đến hiệu suất tải và thời gian phản hồi trang. Trong khi lập trình, bạn có thể đã bỏ qua các dòng, nhận xét và code không cần thiết và tùy thuộc vào kích thước tệp của bạn nó có trở thành một nút thắt cổ chai. Nhưng đừng lo, có một số công cụ giúp bạn làm sạch code và làm cho các tệp JS nhẹ hơn – hoặc giảm thiểu chúng, theo điều kiện. Mặc dù việc thu nhỏ tệp JS không phải là mẹo gì cả, nhưng điều này vẫn có lợi cho các lập trình viên khi biết và triển khai. Bạn có thể sử dụng 1 trong 2 công cụ sau đây:
, phân tích cú pháp JavaScript của bạn, phân tích nó, loại bỏ code chết, viết lại và giảm thiểu code.
, cho phép bạn cải thiện hiệu suất của ứng dụng web bằng cách giảm kích thước tệp JavaScript của bạn.
Trên đây là 10 mẹo JavaScript giúp bạn nâng cấp độ thông thạo JS của mình. Sử dụng 10 mẹo này một cách phù hợp hy vọng sẽ giúp cho code của bạn sạch hơn, tiết kiệm tài nguyên và thời gian hơn. Chúc các bạn thành công!
Bộ môn Công nghệ thông tin
Trường Cao đẳng FPT Mạng cá cược bóng đá
cơ sở Hà Nội