Mặc dù được Google giới thiệu từ năm 2014 nhưng với nhiều người thì đây vẫn còn là thứ mới mẻ. Và với tôi thì cũng thấy nhiều cái mới mẻ thật. Nó mới bởi Material Design liên tục được cập nhật, trước đây chỉ hỗ trợ cho Android giờ thì có rất nhiều component hỗ trợ đa nền tảng và các ngôn ngữ: Android, IOS, WEB, Flutter. Với bộ component Material design thì người lập trình thực sự đã nhàn hơn rất nhiều trong việc thiết kế giao diện ứng dụng. Hơn thế nữa còn giúp tạo giao diện chuyên nghiệp hơn, trải nghiệm người dùng tốt hơn nhiều và tương thích với thiết bị tốt hơn…
Chúng ta cùng tìm hiểu tổng quan về Material Design:
Trang chủ website:
Trên website này có 3 phần trọng tâm: Design, Component, Resource
* Material Design –
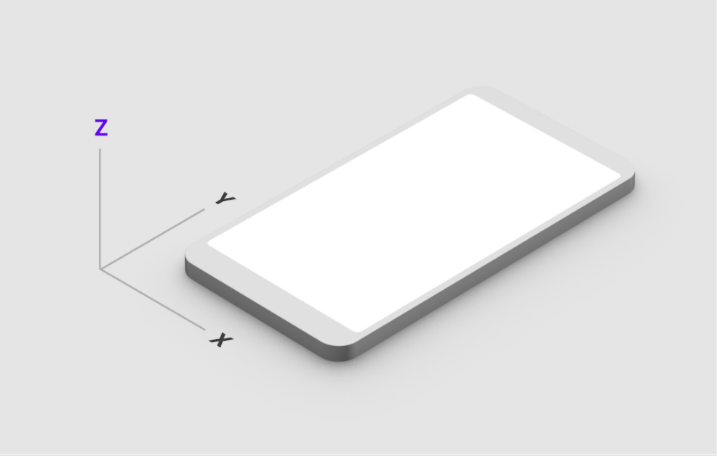
Đây là nơi để bạn tìm hiểu về tư duy thiết kế thành phần giao diện của ứng dụng di động. Từ việc định hình trục tọa độ đến việc sắp xếp các phần tử nhỏ trên giao diện cũng được mô phỏng rất trực quan.
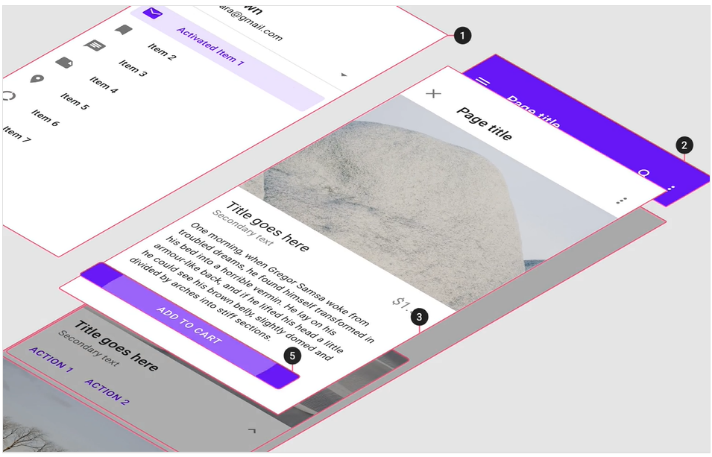
Trong trang design này sẽ giúp bạn hiểu được cách sắp xếp, cấu trúc các thành phần trên giao diện, bố cục trình bày giao diện (layout). Tư duy về lưới, responsive (tính co giãn), cách lựa chọn khoảng cách, phối hợp màu sắc, âm thanh, font chữ… đều được giới thiệu trong trang design này. Nếu bạn là người mới học về lập trình mobile hay lập trình web thì không nên bỏ qua tư duy thiết kế trên trang này nhé.
* Material Components –
Kho công cụ dành cho các thanh niên lập trình Mobile là đây. Bạn không cần phải mệt nhọc viết lách từng thuộc tính của một View để có được một nút bấm đẹp hay một cái màn hình đẹp. Thư viện đã được tích hợp sẵn và phù hợp với phiên bản API mới nhất. Công việc chỉ là xem cách dùng và gọi thư viện để dùng. Việc này tiết kiệm rất nhiều thời gian cho người lập trình để có được một ứng dụng đẹp, trải nghiệm tốt, tương thích đa thiết bị. Các component được hỗ trợ cho các nền tảng lập trình: Android, Web, Flutter, iOS.
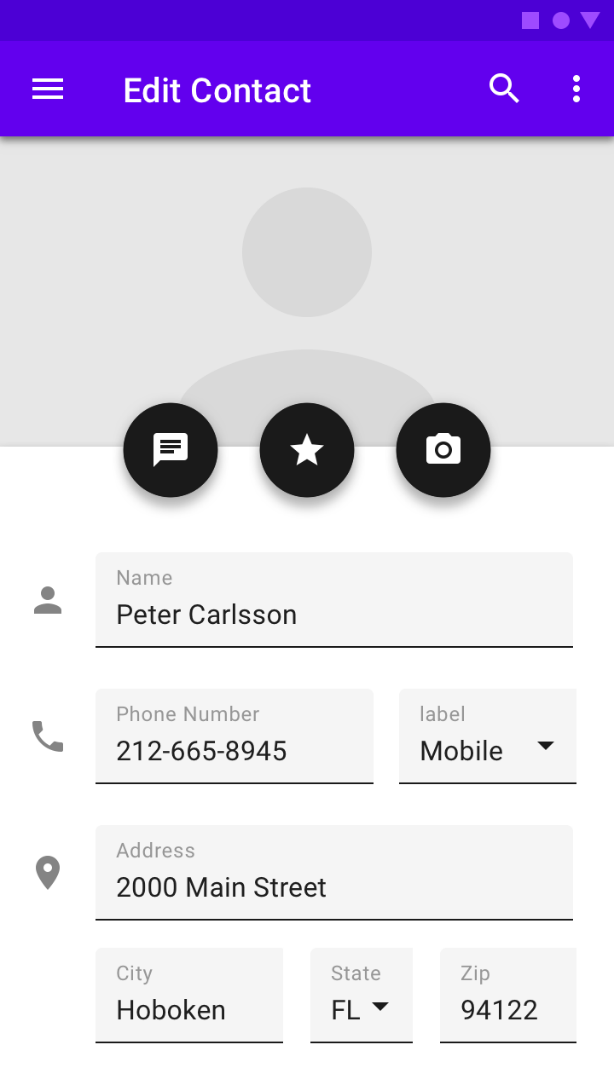
Mỗi component đều có một phần design và phần hướng dẫn sử dụng (implementation). Đối với lập trình Android, giờ đây bạn không cần phải tự tay import thư viện nữa bởi khi tạo project mới bằng Android Studio đã tự động được tích hợp sẵn thư viện material vào project. Cách sử dụng chi tiết từng component sẽ được giới thiệu trong các bài viết tiếp theo. Dưới đây là hình ảnh giao diện đơn giản của một chức năng chỉnh sửa liên hệ:
* Material Resources –
Một kho tài nguyên với nhiều tiện ích tuyệt vời cho thiết kế giao diện mà bạn không nên bỏ qua. Bao gồm các loại font chữ, biểu tượng, thư viện ảnh, công cụ tạo dải màu cho ứng dụng, các công cụ vẽ và bộ tiện ích tích hợp vào các phần mềm vẽ như Adobe XD, Figma, Sketch…
Khi bạn bắt đầu xây dựng 1 ứng dụng, bạn sẽ cần thiết kế giao diện cho ứng dụng. Bạn đừng quên có bộ component Material tích hợp cho phần mềm vẽ nhé. Với kho tài nguyên này chắc chắn sẽ giúp bạn rút ngắn được rất nhiều thời gian trong xây dựng giao diện ứng dụng Mobile. Không những thế, bạn sẽ có giao diện ứng dụng thực sự là chuyên nghiệp.
Còn đợi gì nữa, bắt tay vào tìm hiểu và sử dụng thôi các bạn. Nếu cần hỗ trợ thêm bạn có thể đặt câu hỏi trong nhóm Lập trình di động FPoly Hà Nội nhé:
Chúc các bạn thành công và hẹn gặp lại ở những bài giới thiệu chi tiết nhé.