Nỗi lo lớn nhất của các Web Developer chắc hẳn là việc CSS bị vỡ trên các màn hình không tương thích, và để loại bỏ nỗi trăn trở đấy, Flex-box được ra đời, trở thành một trong những giải pháp sáng giá để loại bỏ vấn đề này. Tuy nhiên, việc hiểu chưa đúng và đủ về hoạt động của Flex-box có thể trở thành “Con dao hai lưỡi” trong quá trình sử dụng, bài viết này sẽ là cứu cánh cho những lo lắng đó.
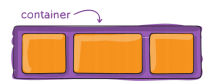
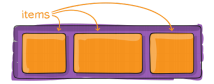
Flex-box gồm 2 thành phần chính: Container & Items
 |
 |
1.Flex Container
1.1. Display
Đoạn code trên định nghĩa một flex container, enable flex context cho các children items.
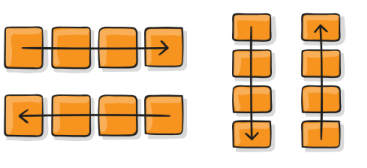
1.2. Flex Direction
– Thiết lập main-axis (trục chính) – direction cho việc sắp đặt các flex items trong flex container. Flexbox là 1 single-direction layout concept. Và các flex items sẽ được sắp xếp theo từng hàng (horizontal rows) hoặc theo cột (vertical columns).
– Giá trị:
– row (default): left to right in `ltr`; right to left in `rtl`
– row-reverse: right to left in `ltr`; left to right in `rtl`
– column: tương tự như row, top to bottom
– column-reverse: tương tự như row-reverse, bottom to top
1.3. Flex Wrap
Mặc định các flex items sẽ được đặt trong cùng 1 dòng. Ta có thể thay đổi giá trị của flex-wrap và cho phép container wrap các items với kích thước cần thiết.
– Giá trị:
– nowrap (default): các items sẽ được đặt trong cùng 1 dòng, và các item sẽ tràn ra khỏi container nếu chiều dài vượt quá width của container.
– wrap: các items sẽ được wrap trên nhiều dòng, top to bottom.
– wrap-reserve: các items được wrap trên nhiều dòng, bottom to top.
– 1 vài ví dụ demo
1.4. Flex Flow
– Đây là cách viết ngắn gọn cho các thuộc tính flex-direction & flex-wrap, chúng định nghĩa main-axis & cross-axis cho flex container.
1.5. Justify Content
Quy định cách các item được align theo main-axis. Giúp phân phối các khoảng cách dư thừa khi hoặc các items trên cùng 1 dòng inflexible, hoặc các items flexible nhưng vượt quá maximum size.
– Giá trị:
– flex-start (default): các items được align bắt đầu từ đầu dòng/cột.
– flex-end: các items được align bắt đầu từ cuối dòng/cột.
– center: các items được align center theo dòng/cột.
– space-between: các items được phân bố đều, trên cùng 1 dòng; item đầu tiên ở đầu dòng, item cuối cùng ở cuối dòng.
– space-around: các items được phân bố đồng đều trên cùng 1 dòng với space giữa các items đều bằng nhau. Lưu ý ko phải tất cả các space đều bằng nhau do mỗi item đều có 1 khoảng space như nhau ở 2 bên. Item đầu tiên sẽ có 1 space unit đối với container edge, nhưng khoảng cách từ nó tới
container tiếp theo là 2 unit, do bản thân nó có 1 unit, item tiếp theo cũng sẽ có 1 unit space.
– space-evenly: các items được phân bổ sao cho tất cả các space đều bằng nhau.
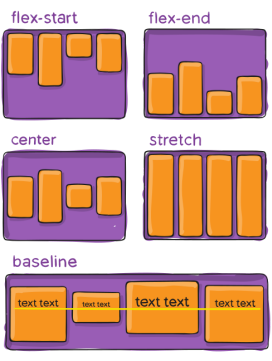
1.6. Align Items
Quy định default behavior cho phép các flex items được sắp đặt theo cross-axis trên dòng hiện tại. Nó giống như justify-content version của cross-axis(vuông góc với main-axis).
– Giá trị:
– stretch (default): stretch theo container.
– flex-start: các items được sắp xếp bắt đầu từ cross-start.
– flex-end: các items được sắp xếp bắt đầu từ cross-e.
– center: các items được align center theo cross-axis.
– baseline: các items được aligned theo baselines align của chúng.
1.7. Align Content
Align các line của flex-container trong trường hợp có các khoảng trống thừa theo cross-axis, tương tự như cách mà justify-content align từng item theo main-axis.
– Lưu ý: thuộc tính này sẽ ko có tác dụng nếu chỉ có 1 dòng/cột(tùy thuộc direction của cross-axis) của flex items.
– Giá trị:
– flex-start: các lines được sắp xếp bắt đầu từ start của container.
– flex-end: các lines được sắp xếp bắt đầu từ end của container.
– center: các dòng được căn theo center của container.
– space-between: các dòng được phân bổ đồng đều; dòng đầu tiên được đặt ở đầu của container, dòng cuối ở cuối của container.
– space-around: các dòng được phân bố đồng đều với các khoảng space như nhau giữa các dòng.
– stretch (default): các dòng được stretch để chiếm hết các khoảng space thừa.
Source: //css-tricks.com/snippets/css/a-guide-to-flexbox.