Khi ứng dụng web ngày càng trở nên phức tạp hơn, người dùng cần có cách tự nhiên hơn để dễ dàng thực hiện layout một cách hiệu quả. CSS Grid Layout cũng ra đời từ lý do đó!
CSS Grid Layout là gì?
CSS Grid rất trực quan và được hỗ trợ tốt với nhiều trình duyệt khác nhau vì thế có thể giúp lập trình viên có thể xây dựng nhiều trang web phức tạp.
Ý tưởng chính đằng sau Grid Layout là chia web page thành nhiều cột và hàng, cùng với khả năng chỉ định vị trí và kích thước của các building block element dựa trên kích thước, vị trí, và layer của hàng và cột ta đã tạo.
Lưới ô cũng mang đến cách thức thay đổi vị trí của phần tử rất dễ dàng với chỉ CSS mà không thay đổi đến HTML. Phương thức mới này có thể được sử dụng với media query để thay đổi layout tại các breakpoint khác.

Các thuộc tính cơ bản của Grid
- Grid CSS Container
Đây là phần tử cha được áp dụng thuộc tính display: grid hoặc display: inline-grid. Phần tử container chính là phần tử sẽ chứa các item.
- Grid CSS
Grid CSS Item: Phần tử này là phần tử con nằm trong container. Phần tử lớp item chính là grid item.
Grid CSS Line: Các dòng kẻ ngang và dọc, phân chia layout của chúng ta thành các hàng và cột được gọi là grid line. Trong ví dụ bên dưới là các đường kẻ màu vàng gọi là column grid line.
Grid CSS Track: Grid Track được định nghĩa là khoảng cách giữa 2 grid line. Bạn có thể hình dung nó tương tự là các cột hoặc hàng.
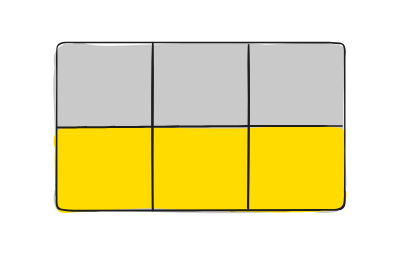
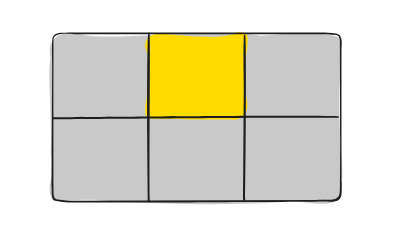
Grid CSS Cell: Grid Cell được định nghĩa là vùng diện tích giữa 2 grid line hàng dọc và hàng ngang liên tiếp. Grid Cell là đơn vị cơ bản của hệ thống grid.
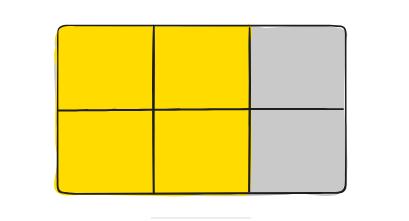
Grid CSS Area: Grid Area là vùng diện tích được bao quanh bởi 4 đường grid line. Grid Area có thể chứa 1 hoặc nhiều grid cell.
Grid trong thiết kế bố cục Web
Grid cho phép tạo một ma trận bố cục 2 chiều gồm các dòng và các cột. Ở mỗi dòng, cột và mỗi phần tử trong Grid, có thể chỉnh sửa phong cách vì vậy Grid cũng rất thích hợp để tạo bố cục trang Web. Ngoài ra, các bảng biểu, các trò chơi có dạng bàn cờ như ca rô, cờ vua,… để rất thích hợp dùng Grid để xây dựng giao diện.
Mong rằng, những kiến thức trên về Grid Layout sẽ giúp các bạn sinh viên học CNTT tốt hơn! Hẹn gặp lại các bạn trong những bài chia sẻ khác nhé!
Bộ môn CNTT
Cao đẳng FPT Mạng cá cược bóng đá
Cần Thơ