Làm thế nào để tạo project và thiết kế giao diện iPhone trong XCode? Hãy cùng theo dõi bài viết này ngay nhé!
Bước 1: Mở XCode và tạo 1 project mới. Các bạn nhớ chọn Single View Application nhé!
Bước 2: Đặt tên Project trong Project Name, chọn ngôn ngữ trong phần Language và chọn Iphone ở phần Devices.
- Nếu muốn phát triển ứng dụng Iphone hoặc ứng dụng Universal, chọn Universal.
- Cuối cùng click ok để hoàn tất quá trình tải ứng dụng.
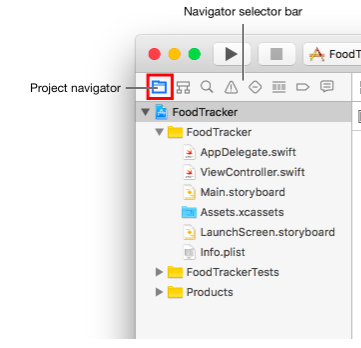
- Nhìn phía bên trái màn hình máy tính, bạn click vào Project navigator để xem cấu trúc của ứng dụng.
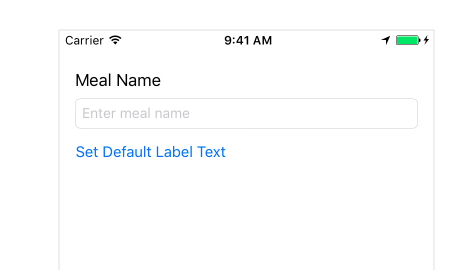
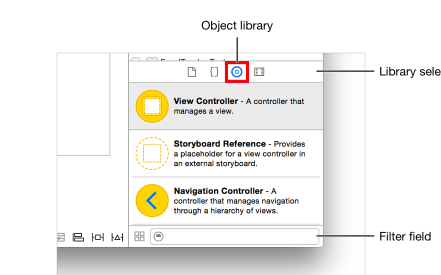
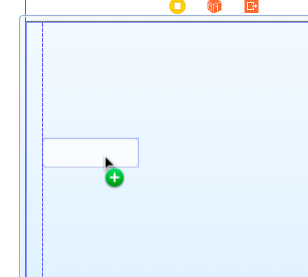
- Click vào Main.storyboard để mở giao diện chính. Tại đây bạn có thể kéo thả các Object library và kéo vào layout như hình sau:
Bạn có thể kéo thả 1 TextField bằng cách gõ chữ TextField trong Filter field nhé.
 |
 |
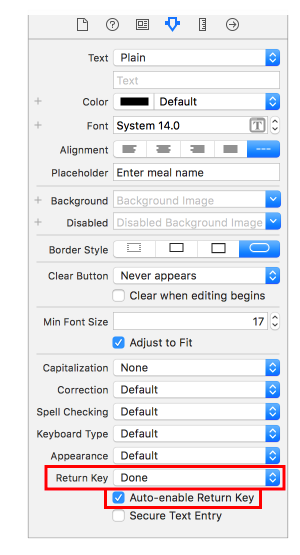
Bước 4: Để chỉnh các thông tin về thuộc tính, các bạn click vào Attributes inspector ở góc phải-trên màn hình XCode. Tiếp tục các bạn có thể nhập thông tin Placeholder nhé.
- Để ẩn hiện bàn phím khi click vao TextField, các bạn cần chọn Auto-enable Return key như hình nhé.
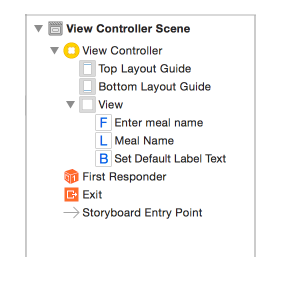
Bước 5: Sau khi thiết kế xong, các bạn có thể mở rộng view để xem các thành phần cụ thể.
- Để xem trước giao diện, các bạn có thể click vào biểu tượng 2 vòng tròn lồng nhau.
- Sau đó chọn preview để giao diện hiển thị
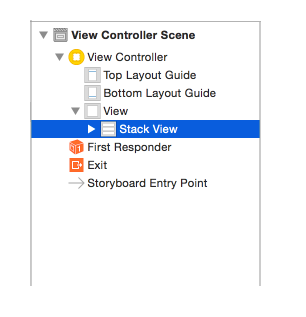
- Nếu bạn không vừa ý với giao diện vừa thiết kế, bạn có thể click vào Stack View và tiếp tục chỉnh sửa sao cho vừa ý.
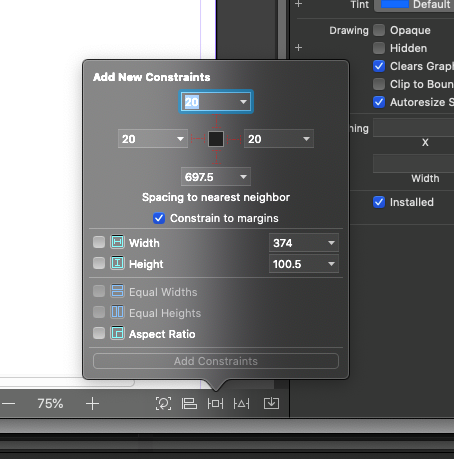
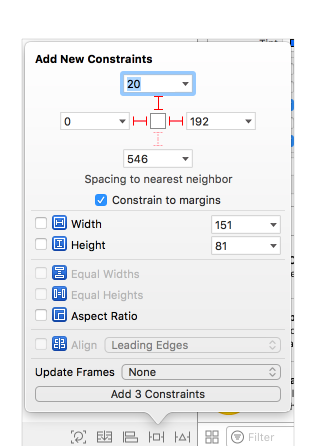
Bước 6: Cuối cùng, gắn view với các cạnh của màn hình bằng cách vào Add New Constraints ở góc phải-dưới màn hình
 |
 |
Như vậy ta đã tạo xong project và thiết kế xong phần giao diện cơ bản cho ứng dụng iPhone chạy trên XCode.
Hướng dẫn thiết kế giao diện iPhone trên XCode
Bước 1: Sau khi tạo dự án và chọn Single View -> Storyboard. Các bạn tiến hành mở thanh công cụ, nhanh bằng cách nhấn tổ hợp phím Ctrl+Shift+ L để hiển thị thanh công cụ:
Bước 2: Để mở cửa sổ thuộc tính, ta chọn phím mũi tên màu xanh trong hình (nhớ là phải chọn control trước)
- Để xem trước layout bạn chọn preview như hình sau:
- Nếu muốn đưa các object vào stack view, ta xem góc phải – dưới màn hình và chọn Stack (nhớ là phải chọn các object trước)
Bước 3: Thêm contraint (ở góc phải-dưới)
- Nếu muốn Xóa contraint không phù hợp, ta cũng có thể xử lý ở góc phải dưới
Vậy là chúng ta đã tạo xong project và thiết kế giao diện cho IOS thành công rồi đấy! Mong rằng, với những kiến thức này, các bạn sẽ thực hành nhiều lần mà áp dụng thành công trong thực tế nhé! Chúc các bạn học tập tốt!
Bộ môn CNTT
Cao đẳng FPT Mạng cá cược bóng đá Hà Nội