Khi bắt đầu lập trình game 2D với Unity, chúng ta không thể thiếu giao diện của màn chơi. Trong bài viết này, cùng học cách tích hợp tài nguyên và sử dụng thư viện được cung cấp “chính hãng” bởi Unity là Tile Palette.
Để làm demo chức năng này trong dự án, chúng ta sẽ bắt đầu với việc tạo một Scene mới.
Bước 1: Bấm chuột phải ở cửa sổ Hierarchy -> 2D Object -> Tilemap -> Rectangular
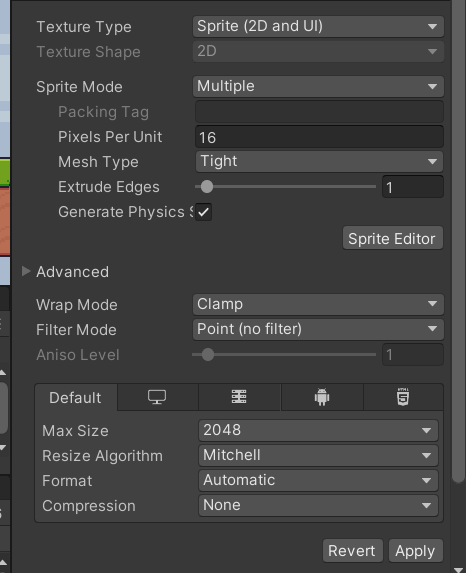
Tiếp theo: Thiết lập và ý nghĩa các thông số trong TileMap, mở tài nguyên. Đây là file dùng để vẽ bản đồ, địa hình trong game. Thiết lập các thông số như các ảnh sau:
Chọn ảnh thành Multi Sprite rồi bấm Sprite Editor. Sau đó chọn chế độ cắt ảnh là Grid by cell size : kích cỡ 16×16 . Bấm Slice rồi bấm Apply.
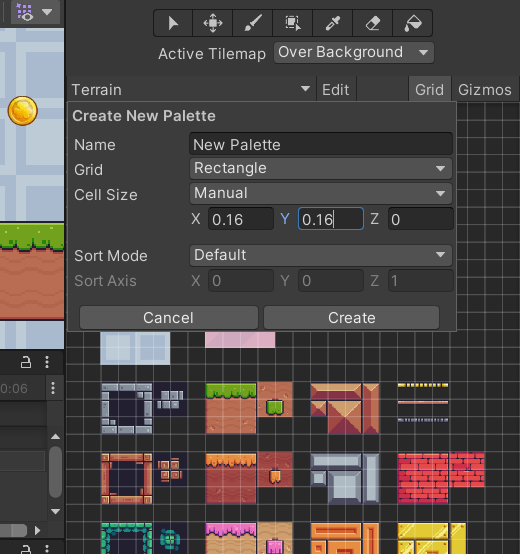
Bấm vào Grid, chọn Cell Size là x 0.16 – y 0.16 (do kích thước 1 ô tilemap ban nãy chúng ta cắt là 16×16 và thông số trên Sprite đang để là 100 pixel/unit )
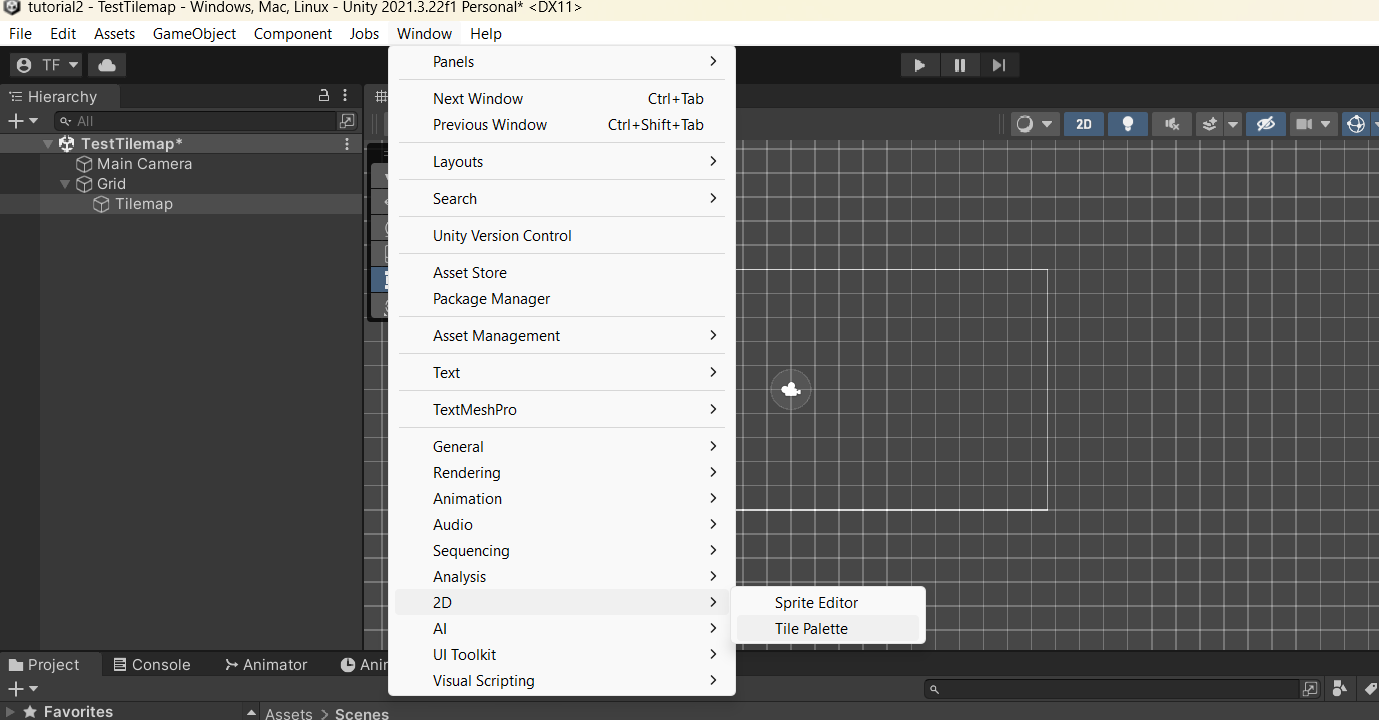
Bước 2: Mở Window -> 2D -> Tile Palette
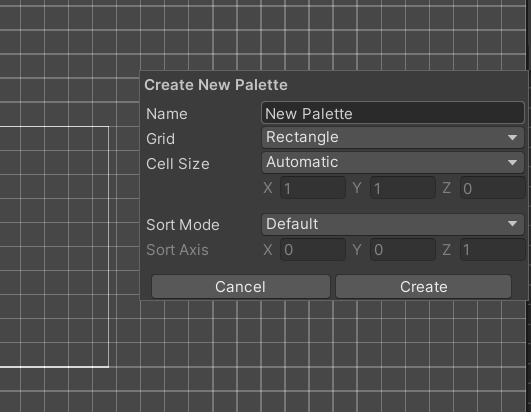
Bước 3: Ở cửa sổ mới mở ra, các bạn tùy chọn như sau:
- Name: nhập tên Tile palette
- Bấm Create để tạo Tile palette
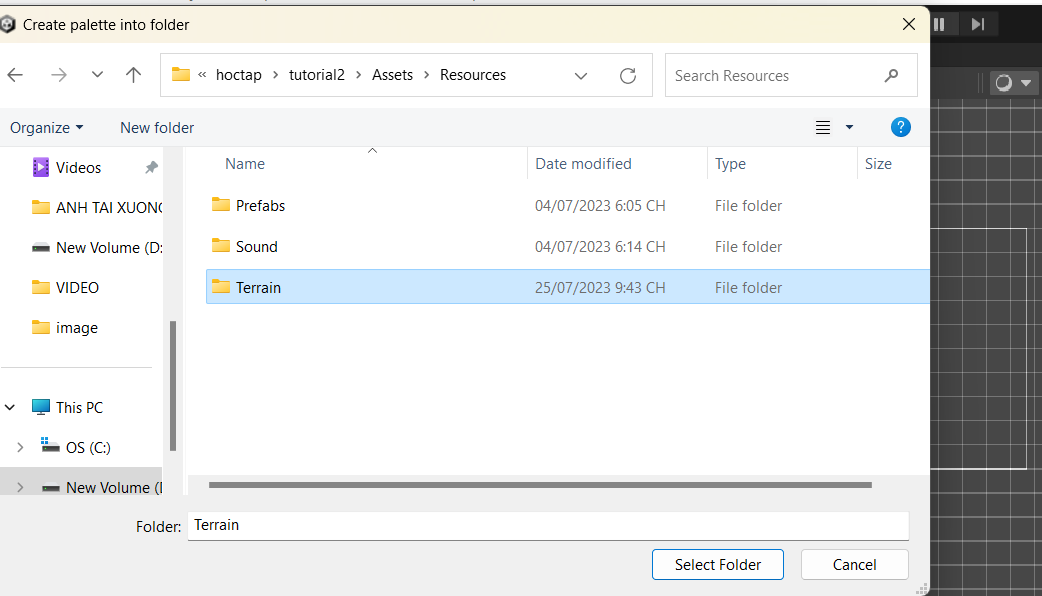
Sau khi Create bạn cần chọn hoặc tạo thư mục để chứa Tile palette
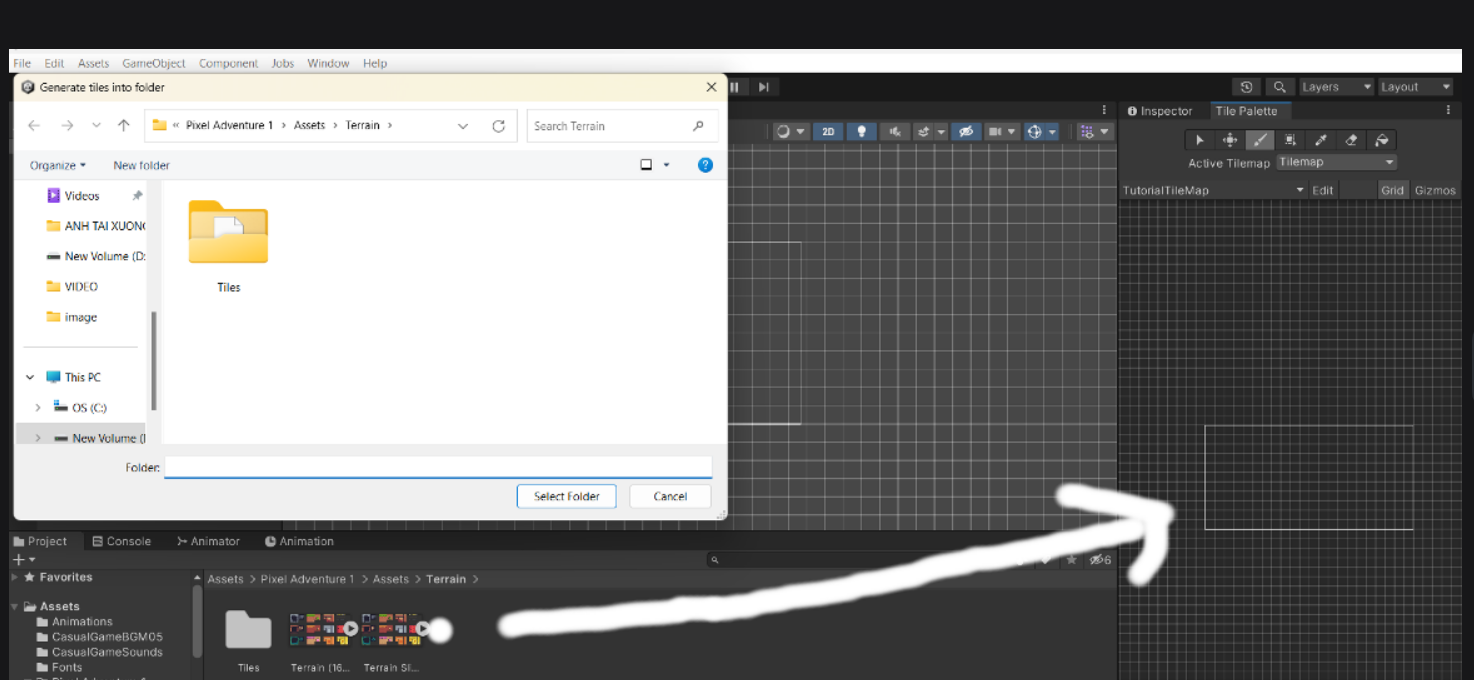
Bước 4: Kéo tài nguyên vào Tile Palette vừa tạo
Sau đó bạn hãy chọn thư mục để chứa tài nguyên.
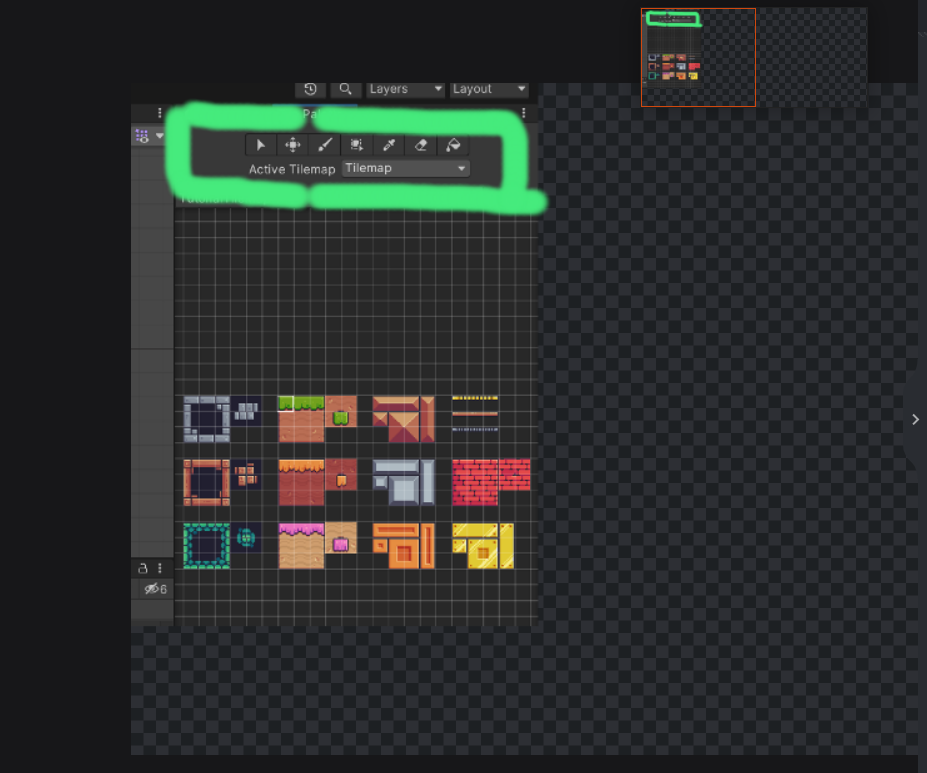
Bước 5: Sử dụng các tính năng để tạo hoặc xóa giao diện game.
Tiến hành xây dựng giao diện game mà bạn muốn.
Ưu điểm và nhược điểm khi sử dụng TileMap để thiết kế giao diện Game mà bạn cần cân nhắc:
Ưu điểm:
- Ngay cả ở cách sử dụng cơ bản nhất, nó đã làm cho thiết kế dễ dàng hơn rất nhiều đối với các nhà thiết kế phi kỹ thuật.
- Các bảng màu và bút vẽ có thể được mở rộng để thiết kế các mức độ “phức tạp” mà không tốn nhiều công sức. Điều này có thể tránh được.
Nhược điểm:
- Việc thiết kế các cấp độ “phức tạp” với các bảng màu và bút vẽ tùy chỉnh mang lại chi phí tùy chỉnh các bảng màu và cọ vẽ đó. Điều này có thể tránh được.
- Từ góc độ mã hóa/logic trò chơi, có thể khó có được các tham chiếu đến trình kết xuất sprite/đối tượng trò chơi của các ô riêng lẻ một cách nhanh chóng.
Với phần hướng dẫn trên, hy vọng các bạn sẽ tạo được giao diện trò chơi dễ dàng với Game Unity 2D để áp dụng vào công việc cũng như những bài tập trên lớp. Chúc các bạn thành công!
Bộ môn Công nghệ thông tin
Trường Cao đẳng FPT Mạng cá cược bóng đá
cơ sở Hà Nội