Emmet Snippets (trước đây gọi là Zen coding) là một trong những tính năng tuyệt vời trong Visual Studio Code. Nó là một bộ plugin dành cho trình soạn thảo văn bản và được mặc định thêm vào trong Visual Studio Code. Emmet hỗ trợ HTML với IntelliSense, đóng thẻ và định dạng CSS.
Trong bài viết này, chúng ta sẽ tìm hiểu cách triển khai và phát triển HTML của mình nhanh hơn với Emmet.
Dưới đây là một số symbols (ký hiệu) chúng ta có thể sử dụng để viết mã HTML một cách nhanh hơn:
- Child: >
- Sibling: +
- Climb-up: ^
- Grouping: ()
- Multiplication: *
- Item numbering: $
- ID and CLASS attributes
- Custom attributes
- Text: {}
Chúng ta có thể sử dụng với cú pháp như sau:
#1. Child: >
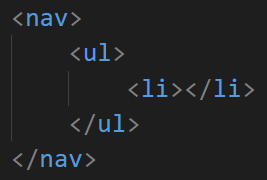
Cú pháp: nav>ul>li
Kết quả:
#2. Sibling: +
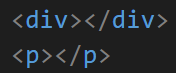
Cú pháp: div+p
Kết quả:
#3. Climb-up: ^
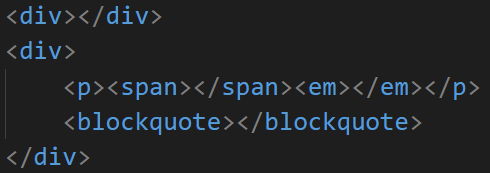
Cú pháp: div+div>p>span+em^bq
Kết quả:
#4. Grouping: ()
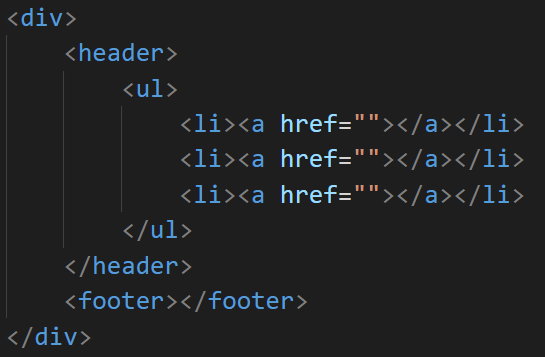
Cú pháp: div>(header>ul>li*3>a)+footer>
Kết quả:
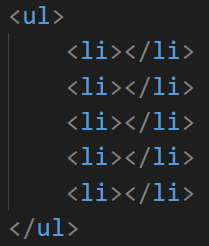
#5. Multiplication: *
Cú pháp: ul>li*5
Kết quả:
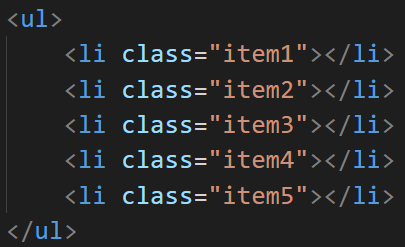
#6. Item numbering: $
Cú pháp: ul>li.item$*5
Kết quả:
#7. ID and CLASS attributes
Cú pháp: #contrainer.item
Kết quả:
#8. Custom attributes
Cú pháp: p[price=”50000″]
Kết quả:
#9. Text: {}
Cú pháp: a{Click here}
Kết quả:
Với Emmet, bạn có thể tạo nên cấu trúc HTML phức tạp với chỉ một dòng và giúp nâng cao năng suất và tốc độ viết HTML. Vì vậy, giúp tiết kiệm thời gian dành cho các developer mà vẫn đảm bảo hiệu quả và năng xuất làm việc.
Bộ môn Ứng dụng phần mềm
Trường Cao đẳng FPT Mạng cá cược bóng đá
cơ sở Hà Nội