Cùng Cao đẳng FPT Mạng cá cược bóng đá tìm hiểu thêm về hoạt động Xây dựng client cho ứng dụng Chat qua bài viết dưới đây nhé!
Để xây dựng ứng dụng Chat, chúng ta cần thiết kế theo mô hình Client – Server
Trong trường hợp này ta sẽ xây dựng ứng dụng chat với client được viết bằng ngôn ngữ Java trên công cụ Android Studio. Phần client sẽ được viết bằng Android Studio.
Xây dựng Client với Android Studio
Đầu tiên bạn cần cài đặt socket trong gradle.build
Lệnh cài đặt là:
implementation ‘com.github.nkzawa:socket.io-client:0.6.0’
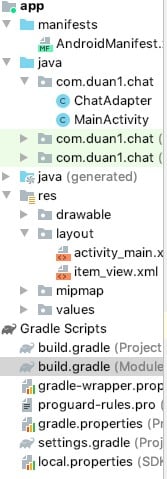
Vị trí đặt dòng này trong file gradle của app. Kết quả sẽ tương tự như sau:
Tiếp theo ta cấp quyền sử dụng internet trong androidmanifest.xml
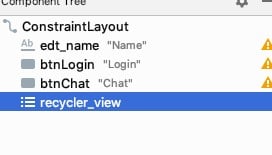
Tiếp theo ta tạo layout với user name, button login và button chat
Tiếp theo tạo Item_view cho recyclerview
Chúng ta tạo adapter cho recyclerview
Chú ý thêm hàm notifydatasetchanged để update dữ liệu
Toàn bộ code của Adapter sẽ như sau:
package com.duan1.chat;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class ChatAdapter extends RecyclerView.Adapter<ChatAdapter.ViewHolder> {
private List<String> list;
private Context context;
public ChatAdapter(Context context,List<String> list) {
this.context = context;
this.list = list;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_view,null);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.textView.setText(list.get(position));
}
@Override
public int getItemCount() {
return list.size();
}
public void addMessage(String message) {
list.add(message);
notifyDataSetChanged();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView_item);
}
}
}
Tiếp tục xử lý phần MainActivity.java
Ta ánh xạ và khai báo kết nối
Tiếp tục viết hàm kết nối socket
Tạo hàm getMessage từ Server
Cuối cùng xử lý các button tương tác với người sử dụng
Toàn bộ code của MainActivity.java như sau:
package com.duan1.chat;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.github.nkzawa.emitter.Emitter;
import com.github.nkzawa.socketio.client.IO;
import com.github.nkzawa.socketio.client.Socket;
import org.json.JSONObject;
import java.net.URISyntaxException;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private Button btnLogin, btnChat;
private EditText editText;
private List<String> listMsg = new ArrayList<>();
private ChatAdapter adapter;
private final String URL_SERVER=“//192.168.1.195:3000”;
private Socket mSocket;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recycler_view);
btnChat = findViewById(R.id.btnChat);
btnLogin = findViewById(R.id.btnLogin);
editText = findViewById(R.id.edt_name);
listMsg.add(“Bat dau chat nao”);
connectSocket();
//mSocket.connect();
mSocket.on(“receiver_message”,onNewMessage);
RecyclerView.LayoutManager layoutManager=new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
adapter = new ChatAdapter(this,listMsg);
recyclerView.setAdapter(adapter);
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mSocket.emit(“user_login”,editText.getText().toString());
}
});
btnChat.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mSocket.emit(“send_message”,editText.getText().toString());
}
});
}
private Emitter.Listener onNewMessage = new Emitter.Listener() {
@Override
public void call(final Object… args) {
runOnUiThread(new Runnable() {
@Override
public void run() {
JSONObject data = (JSONObject)args[0];
String message;
message = data.optString(“data”);
adapter.addMessage(message);
}
});
}
};
private void connectSocket()
{
try {
mSocket = IO.socket(URL_SERVER);
mSocket.connect();
} catch (URISyntaxException e) {
e.printStackTrace();
}
}
}
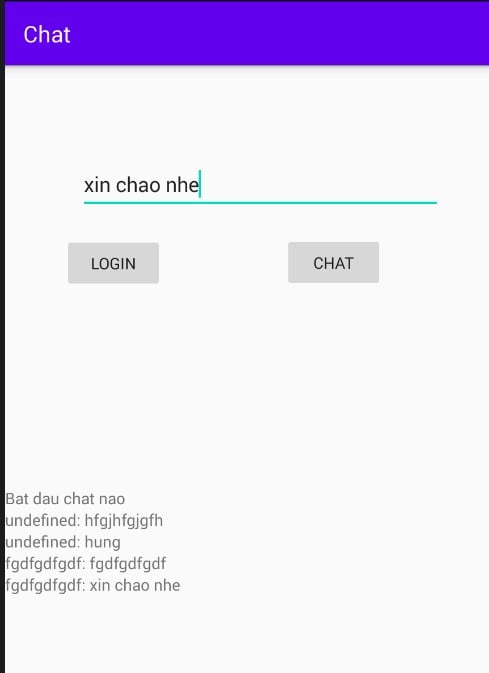
Cuối cùng chạy chương trình, login và chat. Các bạn chú ý chạy trên 2 máy tính để cùng chat nhé
Cảm ơn các bạn, chúc các bạn thành công.